아두이노 우노 R4 LED Matrix 제어 꿀팁
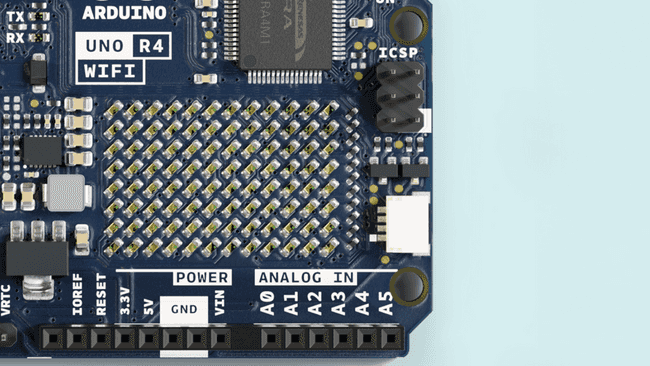
아두이노 UNO R4 WiFi 내장형 LED 매트릭스로 시작하세요. 다양한 제어 기술을 배우고 애니메이션, 그래픽 또는 게임을 만들어 보세요. Arduino UNO R4 WiFi에는 그래픽, 애니메이션을 표시하거나 인터페이스로 작동하거나 게임을 플레이하도록 프로그래밍할 수 있는 12x8 LED 매트릭스가 내장되어 있습니다.
목표
매트릭스와 해당 API는 각각 다른 애플리케이션에 적합한 몇 가지 방법으로 프로그래밍할 수 있도록 개발되었습니다. 이 가이드에서는 LED 매트릭스를 프로그래밍하기 위한 기본 개념을 안내하고, 애니메이션과 이미지를 만들기 위해 LED를 처리하는 두 가지 방법을 강조하면서 자신만의 애니메이션을 만드는 방법을 소개합니다. 따라서 어떤 방법이 가장 적합한지 쉽게 결정할 수 있습니다!

필요한 하드웨어 및 소프트웨어
- 아두이노 UNO R4 WiFi
- UNO R4 코어(최신 버전)
- 아두이노 IDE
매트릭스 초기화
LED 매트릭스 라이브러리를 사용하려면 시작하기 위해 스케치에 추가해야 할 몇 가지 사항이 있습니다.
먼저 다음과 같이 스케치 상단에 라이브러리를 추가합니다:
#include "Arduino_LED_Matrix.h"
그런 다음 첫 번째 줄 바로 아래에 다음 줄을 추가하여 스케치에서 LED 매트릭스 객체를 만들어야 합니다:
ArduinoLEDMatrix matrix;
그런 다음 마지막으로 void setup()에 이 줄을 추가하여 LED 매트릭스를 시작합니다:
matrix.begin();
전체가 다음과 같이 보일 것입니다;
#include "Arduino_LED_Matrix.h"
ArduinoLEDMatrix matrix;
void setup() {
Serial.begin(115200);
matrix.begin();
}
프레임 작성 방법
UNO R4 WiFi용 LED 매트릭스 라이브러리는 프레임을 생성한 다음 프레임을 표시하는 버퍼에 로드하는 원리로 작동합니다.
프레임은 매트릭스에서 특정 순간에 표시되는 "이미지"라고 부르는 것입니다. 애니메이션이 일련의 이미지인 경우 프레임은 시리즈의 이미지 중 하나입니다.
UNO R4 WiFi에서 12x8 LED 매트릭스를 제어하려면 최소 96비트 크기의 메모리 공간이 필요합니다. 라이브러리에서는 이를 위한 두 가지 방법을 제공합니다.
첫 번째는 다음과 같이 2차원 바이트 배열을 만드는 것입니다:
byte frame[8][12] = {
{ 0, 0, 1, 1, 0, 0, 0, 1, 1, 0, 0, 0 },
{ 0, 1, 0, 0, 1, 0, 1, 0, 0, 1, 0, 0 },
{ 0, 1, 0, 0, 0, 1, 0, 0, 0, 1, 0, 0 },
{ 0, 0, 1, 0, 0, 0, 0, 0, 1, 0, 0, 0 },
{ 0, 0, 0, 1, 0, 0, 0, 1, 0, 0, 0, 0 },
{ 0, 0, 0, 0, 1, 0, 1, 0, 0, 0, 0, 0 },
{ 0, 0, 0, 0, 0, 1, 0, 0, 0, 0, 0, 0 },
{ 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0 }
};
이 옵션은 배열의 패턴으로 이미지를 볼 수 있고 런타임에 편집하기 쉽기 때문에 이해하기 쉽습니다. 위의 배열에 있는 것들은 하트를 형성하며, 이것이 화면에 표시되는 이미지입니다.
개별 픽셀의 주소를 선택하고 값을 변경하려면 0부터 카운트를 시작해야 한다는 점을 기억하세요. 따라서 다음 줄은 왼쪽에서 세 번째 픽셀과 위에서 두 번째 픽셀을 타겟팅한 다음 켜는 것입니다:
frame[2][1] = 1;
matrix.renderBitmap(frame, 8, 12);
하지만 이 방법은 필요한 것보다 더 많은 메모리를 사용합니다. 각 LED의 상태를 저장하는 데 단 하나의 비트만 필요하지만 8비트(1바이트)를 사용하게 됩니다. 프레임을 저장하는 더 메모리 효율적인 방법은 32비트 정수 배열을 사용하는 것입니다.
이 섹션에서는 이러한 프레임을 직접 생성하는 방법과 프로세스에 대한 개념을 살펴보겠습니다. 이 작업을 수행할 수 있는 도구가 개발되어 있으므로 이 연습을 건너뛰고 싶다면 아래 애니메이션 설명 부분으로 가세요.
다음은 동일한 형태의 하트입니다:
unsigned long frame[] = {
0x3184a444,
0x42081100,
0xa0040000
};
부호 없는 긴 변수는 32비트를 보유하며 96/32는 3이므로 부호 없는 긴 배열은 LED 매트릭스에 필요한 모든 비트를 효율적으로 보유할 수 있는 방법입니다.
하지만 이러한 16진수 값은 픽셀의 위치와 어떤 관련이 있을까요? 16진수 값을 이진수 값으로 변환하면 알 수 있습니다. 다음은 이를 수행하는 코드 스니펫입니다:
for (int b = 0; b < 3; b++) {
Serial.println(frame[b], BIN);
}
그러면 배열의 모든 비트 값이 출력됩니다. 출력은 다음과 같습니다:
110001100001001010010001000100
1000010000010000001000100000000
10100000000001000000000000000000
하지만 이 방법은 모든 비트를 보여주지는 않습니다. 각 배열 요소는 32비트를 가져야 합니다. 각 요소의 32비트를 모두 표시하기 위해 0을 추가하면 다음과 같은 결과를 얻을 수 있습니다:
00110001100001001010010001000100
01000010000010000001000100000000
10100000000001000000000000000000
이제 12비트 그룹으로 나누면 심장이 다시 생깁니다:
001100011000
010010100100
010001000100
001000001000
000100010000
000010100000
000001000000
000000000000
힌트: 페이지의 모든 "1"을 CTRL/command + F를 눌러 강조 표시하고 "1"을 검색하면 하트를 더 쉽게 볼 수 있습니다.
여러 개의 다른 프레임이 있는 경우 다음과 같이 로드하여 표시할 수 있습니다:
const uint32_t happy[] = {
0x19819,
0x80000001,
0x81f8000
};
const uint32_t heart[] = {
0x3184a444,
0x44042081,
0x100a0040
};
matrix.loadFrame(happy);
delay(500);
matrix.loadFrame(heart);
delay(500);
테스트하기
보드에 서로 다른 프레임을 표시하는 두 가지 기본 스케치를 통해 이러한 개념을 적용해 보겠습니다. 먼저 3x32비트 정수 프레임을 생성하고 하나씩 로드해 보겠습니다.
다음은 매트릭스에 웃는 얼굴을 먼저 로드한 다음 하트로 변경하는 스케치입니다.
#include "Arduino_LED_Matrix.h"
ArduinoLEDMatrix matrix;
void setup() {
Serial.begin(115200);
matrix.begin();
}
const uint32_t happy[] = {
0x19819,
0x80000001,
0x81f8000
};
const uint32_t heart[] = {
0x3184a444,
0x44042081,
0x100a0040
};
void loop(){
matrix.loadFrame(happy);
delay(500);
matrix.loadFrame(heart);
delay(500);
}
이 스케치는 매우 간단하지만 결과물은 매우 표현력이 뛰어나며 프로젝트의 상태를 쉽게 나타낼 수 있습니다.
이제 접근 방식을 바꿔서 런타임에 변경하는 비트맵을 만들어 보겠습니다. 이 스케치에는 각각 얼굴의 일부를 그린 다음 특정 픽셀을 꺼서 왼쪽 눈을 윙크하는 여러 함수가 포함되어 있습니다.
#include "Arduino_LED_Matrix.h"
ArduinoLEDMatrix matrix;
void setup() {
Serial.begin(115200);
matrix.begin();
}
uint8_t frame[8][12] = {
{ 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0 },
{ 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0 },
{ 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0 },
{ 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0 },
{ 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0 },
{ 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0 },
{ 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0 },
{ 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0 }
};
void leftEye(){
//Left eye
frame[1][3] = 1;
frame[1][4] = 1;
frame[2][3] = 1;
frame[2][4] = 1;
}
void wink(){
//Wink with the left eye
frame[1][3] = 0;
frame[1][4] = 0;
frame[2][3] = 1;
frame[2][4] = 1;
}
void rightEye(){
//Right eye
frame[1][8] = 1;
frame[1][9] = 1;
frame[2][8] = 1;
frame[2][9] = 1;
}
void mouth(){
//Mouth
frame[5][3] = 1;
frame[5][9] = 1;
frame[6][3] = 1;
frame[6][4] = 1;
frame[6][5] = 1;
frame[6][6] = 1;
frame[6][7] = 1;
frame[6][8] = 1;
frame[6][9] = 1;
}
void loop(){
leftEye();
rightEye();
mouth();
matrix.renderBitmap(frame, 8, 12);
delay(1000);
wink();
matrix.renderBitmap(frame, 8, 12);
delay(1000);
}
스크롤 텍스트 예제
이제 LED 매트릭스는 ArduinoGraphics 라이브러리를 통한 문자 인쇄를 지원합니다. 이를 통해 다음과 같이 할 수 있습니다:
- matrix.beginText(x,y, 0xFFFFFF)를 통해 텍스트의 시작 위치를 설정합니다. "0xFFFFFF"는 기본 색상(빨간색)을 나타냅니다. ArduinoGraphics 라이브러리는 여러 색상의 다른 하드웨어를 지원하므로 이를 지정해야 합니다.
- matrix.printText("이 메시지가 인쇄되었습니다")를 통해 텍스트를 인쇄합니다.
- 인쇄를 종료하고 (선택적으로) matrix.endText(direction)로 스크롤 방향을 지정합니다.
- SCROLL_LEFT, SCROLL_RIGHT가 지원됩니다. 스크롤을 원하지 않는 경우 비워둡니다.
아래 예제는 매트릭스에 "Hello World!"를 출력합니다.
// To use ArduinoGraphics APIs, please include BEFORE Arduino_LED_Matrix
#include "ArduinoGraphics.h"
#include "Arduino_LED_Matrix.h"
ArduinoLEDMatrix matrix;
void setup() {
Serial.begin(115200);
matrix.begin();
matrix.beginDraw();
matrix.stroke(0xFFFFFFFF);
// add some static text
// will only show "UNO" (not enough space on the display)
const char text[] = "UNO r4";
matrix.textFont(Font_4x6);
matrix.beginText(0, 1, 0xFFFFFF);
matrix.println(text);
matrix.endText();
matrix.endDraw();
delay(2000);
}
void loop() {
// Make it scroll!
matrix.beginDraw();
matrix.stroke(0xFFFFFFFF);
matrix.textScrollSpeed(50);
// add the text
const char text[] = " Hello World! ";
matrix.textFont(Font_5x7);
matrix.beginText(0, 1, 0xFFFFFF);
matrix.println(text);
matrix.endText(SCROLL_LEFT);
matrix.endDraw();
}
애니메이션 생성
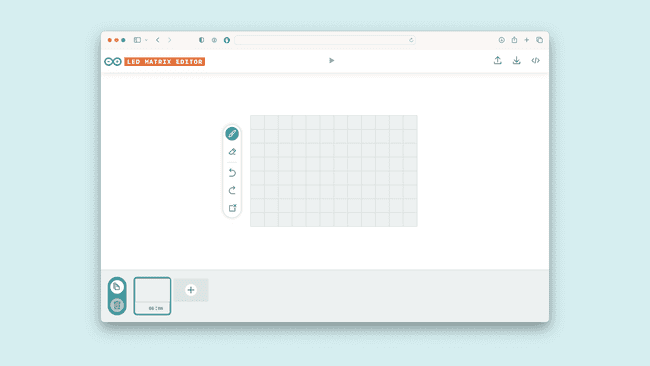
브라우저에서 LED 매트릭스에 렌더링할 프레임과 애니메이션을 생성하는 데 사용되는 도구를 개발했습니다. 이 도구는 아두이노 실험실의 일부이므로 실험용 소프트웨어로 간주됩니다.
이 도구를 사용하려면 다음 스케치를 업로드하여 보드가 브라우저에서 보내는 직렬 입력을 읽을 수 있도록 해야 합니다.
파일 > 예제 > LED_매트릭스 > 라이브프리뷰에서도 스케치를 찾을 수 있습니다.
#include "Arduino_LED_Matrix.h"
ArduinoLEDMatrix matrix;
void setup() {
Serial.begin(115200);
matrix.begin();
}
uint32_t frame[] = {
0, 0, 0, 0xFFFF
};
void loop() {
if(Serial.available() >= 12){
frame[0] = Serial.read() | Serial.read() << 8 | Serial.read() << 16 | Serial.read() << 24;
frame[1] = Serial.read() | Serial.read() << 8 | Serial.read() << 16 | Serial.read() << 24;
frame[2] = Serial.read() | Serial.read() << 8 | Serial.read() << 16 | Serial.read() << 24;
matrix.loadFrame(frame);
}
}
LED 매트릭스 도구로 이동하려면 여기를 클릭하세요.

애니메이션을 만든 후에는 앞서 설명한 대로 사용할 수 있는 형식으로 도구에서 내보낼 수 있습니다.
이 도구의 사용 방법에 대한 자세한 팁은 해당 사이트에서 확인할 수 있습니다.
결론
이 글에서는 Arduino UNO R4 WiFi에 내장된 LED 매트릭스 사용의 기본 사항과 프레임 및 애니메이션을 만드는 다양한 방법, 보드에 로드하는 방법에 대해 살펴봤습니다.
UNO R4 WiFi로 인터랙티브 인터페이스나 애니메이션을 재미있게 만들어 보세요!
API
보다 고급 스케치를 직접 작성하려면 아래에서 라이브러리의 전체 API를 사용할 수 있습니다.
멤버 함수 설명
- public ArduinoLEDMatrix() LED 매트릭스를 제어하기 위한 메인 클래스입니다.
- public void autoscroll(int32_t interval_ms) 표시할 각 프레임의 시간을 ms 단위로 설정합니다.
- public void begin() LED 매트릭스를 시작합니다.
- public void next() 시퀀스의 다음 프레임으로 수동으로 이동합니다.
- public void loadFrame(const uint32_t buffer[3]) 어떤 시퀀스에도 없는 새로운 단일 프레임을 로드합니다.
- public void renderFrame(uint8:t frameNumber) 로드된 프레임을 렌더링합니다.
- public void loadSequence(const uint32_t frames[][4]) 애니메이션 시퀀스를 버퍼에 로드하지만 표시하지는 않습니다.
- public void play(bool loop = false) 프레임 시퀀스 재생을 시작하며, 무한 반복 또는 1회 재생 옵션이 있습니다.
- public bool sequenceDone()은 시퀀스 재생이 완료되었는지 확인합니다.
멤버
ArduinoLEDMatrix()
새로운 LED 매트릭스 객체를 구축합니다. 라이브러리의 메서드에 액세스하는 데 사용됩니다.
ArduinoLEDMatrix LEDMatrix;
autoscroll()
시퀀스에서 프레임 자동 스크롤을 활성화합니다.
파라미터: Interval_ms 시퀀스의 다음 프레임으로 전환하기 전에 한 프레임에서 소비해야 하는 시간(밀리초)을 설정합니다.
begin() LED 매트릭스를 시작합니다.
LEDMatrix.begin()next() 시퀀스의 다음 프레임으로 수동으로 이동합니다.
LEDMatrix.next()
loadFrame() 시퀀스의 일부가 아닌 단일 프레임을 로드합니다.
LEDMatrix.loadFrame(buffer[i])파라미터: buffer[3] 32비트 정수 3개 배열로, 각 비트는 LED를 나타냅니다.
renderFrame() 시퀀스에서 특정 프레임을 렌더링합니다.
LEDMatrix.renderFrame(frameNumber)파라미터: int - 로드할 프레임.
loadSequence() 애니메이션 시퀀스를 버퍼에 로드하지만 표시하지는 않습니다.
LEDMatrix.frames[][4]파라미터: frameNumber 시퀀스의 어느 프레임을 렌더링할지 지정합니다.
play()
로드된 시퀀스의 재생을 시작합니다.
LEDMatrix.play(state) //true or false파라미터: 루프 참이면 시퀀스 반복을 활성화하고, 거짓이면 한 번만 재생합니다.
sequenceDone()
시퀀스 재생이 완료되었는지 또는 프레임을 한 단계 더 진행해야 하는지 여부를 확인합니다.
Returns
시퀀스가 완료되지 않으면 거짓을, 완료되면 참을 반환합니다.
'아두이노우노 R4' 카테고리의 다른 글
| UNO R4 Mechanical Size (1) | 2024.05.22 |
|---|---|
| 아두이노 UNO R4 WiFi 최강 가이드 (0) | 2024.05.22 |
| 아두이노 UNO R4와 R3: 종합적인 검토 및 호환성 가이드 (0) | 2024.05.21 |
| 아두이노 UNO PWM 주파수를 변경하는 방법 (0) | 2024.05.21 |
| 아두이노 우노 R4 WiFI RTC 제어 꿀팁 (0) | 2024.05.20 |
| 아두이노 나노의 PWM 주파수를 변경하는 방법 (0) | 2024.05.20 |
| 키보드 수정자 및 특수 키 - 아두이노 우노 R4 키보드 기능 (1) | 2024.05.18 |
| 아두이노 우노 R4 DAC 제어 꿀팁 (0) | 2024.05.17 |
더욱 좋은 정보를 제공하겠습니다.~ ^^



