ESP32에 I2C LCD를 연결하는 방법
ESP32 보드에 간단한 디스플레이를 추가하면 프로젝트와 HMI 기능을 한 단계 업그레이드할 수 있습니다. I2C 기반 16×2 디스플레이와 같은 간단한 디스플레이를 사용하면 프로젝트를 더 빠르고 효율적으로 빌드할 수 있는 많은 가능성을 얻을 수 있습니다. 시스템과 ESP32의 상태를 알아보기 위해 매번 노트북이나 모바일을 사용할 필요가 없습니다.

프로젝트의 일부로 작은 화면에서 직접 데이터를 볼 수 있습니다. 대기 기후 데이터나 원격 스테이션 모니터링을 상상해 보세요. 클라우드로 보내기 전에 디스플레이에서 센서 데이터의 간단한 상태 업데이트를 통해 빠르게 시각적으로 평가할 수 있습니다. 이 글에서는 I2C LCD를 ESP32에 연결하는 단계별 가이드를 제공했습니다.
또한 연결을 테스트하는 데 쉽게 사용할 수 있는 ESP32용 작동 코드 예제를 공유했으며 디스플레이에서 심볼을 만들고 사용하는 방법에 대해 설명했습니다. 이 기사를 마치면 ESP32와 문자 LCD 인터페이스에 대한 몇 가지 자주 묻는 질문을 찾을 수 있습니다.
그럼, 브레드보드를 들고 시작해 봅시다. (또한 Arduino 마이크로컨트롤러로 작업하고 싶다면 Arduino로 문자 I2C LCD를 제어하는 방법에 대한 기사도 있습니다.)
개요
ESP32 및 I2C LCD 모듈을 만드는 데 필요한 구성 요소
하드웨어 구성 요소
소프트웨어
가이드
ESP32 및 I2C LCD 모듈의 기본 사항
LCD 모듈을 ESP32에 연결하는 단계별 지침
I2C LCD 모듈을 ESP32에 연결하는 방법?
1단계: GND 연결부터 시작
2단계: I2C SCL 라인 연결
3단계: I2C SDA 라인 연결
4단계: 전원선(빨간색 전선) 연결
5단계: 완전한 연결
I2C LCD 프로젝트를 위한 ESP32 코드 예제
보너스 섹션 - LCD에 나만의 심볼을 만드는 방법?
ESP32 및 I2C LCD 모듈 프로젝트에 대한 FAQ
1. ESP32와 I2C LCD를 함께 사용하는 장점은 무엇입니까?
2. 일반적으로 발생하는 문제는 무엇입니까? I2C LCD를 ESP32에 연결할 때?
3. ESP32에 여러 개의 I2C 장치를 사용할 수 있나요?
4. ESP32를 I2C LCD에 어떻게 연결하나요?
5. I2C LCD란 무엇인가요?
결론
ESP32 및 I2C LCD 모듈을 만드는 데 필요한 구성 요소
하드웨어 구성 요소
안테나가 통합된 ESP32 Wroom 2.4GHz x 1
I2C – LCD 모듈 x 1
Dupont 와이어 x 1세트
ESP32용 마이크로 USB 케이블(Arduino에 전원을 공급하고 프로그래밍하기 위한) x 1
소프트웨어
Arduino IDE
가이드
Arduino IDE에 ESP32 코어를 설치하는 방법
Makerguides.com은 Amazon.com에서 제품을 광고하고 링크하여 사이트에서 광고 수수료를 벌 수 있는 수단을 제공하도록 설계된 제휴 광고 프로그램인 Amazon Services LLC Associates Program에 참여하고 있습니다.
ESP32 및 I2C LCD 모듈의 기본 사항
이 섹션에서는 I2C LCD 프로젝트를 완료하는 데 유용한 ESP32의 기본 사항을 알아봅니다. 그렇다면 ESP32가 왜 그렇게 유용하고 널리 사용되나요?
ESP32는 강력한 마이크로컨트롤러입니다. ESP32의 주요 기능과 ESP32를 다음 무선 프로젝트에서 첫 번째 선택으로 만드는 애플리케이션을 나열했습니다.
1. 사물 인터넷(IoT) - ESP32는 IoT 프로젝트에 대한 첫 번째 선택입니다. ESP32는 전력 소모가 적고 저렴합니다. 내장 Wi-Fi 및 Bluetooth가 있으며 MQTT, HTTP 등 다양한 지원 프로토콜이 제공됩니다.
2. ESP32를 사용하면 홈 오토메이션이 가능합니다. 조명, 난방, 도어 잠금 장치 등을 제어할 수 있습니다.
3. ESP32는 Arduino에 비해 상당히 강력합니다. 로봇 공학, 이미지 감지, 색상 처리 등에 사용할 수 있습니다.
4. ESP32에는 오디오 및 비디오 처리를 위한 내장 하드웨어 지원이 있습니다. 다음 음성 처리 프로젝트에서 ESP32 기능을 살펴볼 수 있습니다!
5. ESP32 모듈에는 내장 센서가 있어 환경 감지 프로젝트의 빌드 시간을 단축할 수 있습니다.
6. ESP32를 사용하는 커뮤니티가 방대하여 이와 같은 쉬운 학습 프로젝트에 대한 많은 예제, 지원 및 액세스를 얻을 수 있습니다.
아래 이미지에서 ESP32 모듈의 핀아웃을 볼 수 있습니다.
ESP32 모듈의 핀아웃

출처: https://www.upesy.com/blogs/tutorials/esp32-pinout-reference-gpio-pins-ultimate-guide
저는 우리 프로젝트의 LCD 모듈에 연결하기 위해 I2C 라인만 필요합니다. I2C 프로토콜은 SDA와 SCL의 두 라인을 사용합니다. SCL은 직렬 클록 라인이고 SDA는 직렬 데이터 라인입니다. I2C LCD는 ESP32의 두 핀만 사용하므로 배선을 최소한으로 유지하는 것이 더 나은 선택이며 대부분의 ESP32 핀은 필요할 때 다른 연결에 사용할 수 있습니다.
다양한 소스에서 ESP32에 전원을 공급할 수 있습니다. USB, 외부 전원 공급 장치 또는 배터리에서 전원을 공급할 수 있습니다. 장기 기능을 사용하려면 딥 슬립 모드를 사용해야 합니다. 슬립 모드를 사용하면 전력을 보존하고 배터리 수명을 연장할 수 있습니다. 개인적으로는 개발 중에는 항상 USB 전원을 사용하는 것을 선호합니다.
아래 표는 I2C LCD(일반적으로 모든 I2C 장치)와 ESP32에 필요한 연결을 요약한 것입니다.
| I2C LCD | ESP32 | Remarks |
| I2C Clock pin | SCL (GPIO 22, default) | You can change the pins to which the SCL function is mapped in ESP32. |
| I2C Data pin | SDA (GPIO 21, default) | You can change the pins to which the SDA function is mapped in ESP32. |
| Power Supply | 3.3 V or 5 V | Usually, 3.3 V or 5 V is sufficient |
| Ground | GND | Ground connections |
I2C LCD ESP32 설명 I2C 클록 핀 SCL(GPIO 22, 기본값) ESP32에서 SCL 기능이 매핑되는 핀을 변경할 수 있습니다. I2C 데이터 핀 SDA(GPIO 21, 기본값) ESP32에서 SDA 기능이 매핑되는 핀을 변경할 수 있습니다. 전원 공급 장치 3.3V 또는 5V 일반적으로 3.3V 또는 5V로 충분합니다. 접지 GND 접지 연결
I2C LCD가 없지만 병렬 데이터 LCD가 있는 경우는 어떻게 합니까?
걱정하지 마세요. 8비트 LCD와 ESP32 I2C 라인 사이의 브리지 역할을 할 수 있는 I2C 모듈의 그림이 있습니다.

I2C 모듈: 많은 곳에서 사용되는 I2C LCD를 찾을 수 있습니다. I2C LCD는 매우 일반적으로 사용되는 디스플레이입니다. 다음은 I2C LCD에 대한 응용 프로그램을 찾을 수 있는 몇 가지 사례입니다.
- 임베디드 시스템: I2C LCD는 메모리를 훨씬 적게 요구하고 센서 판독값, 상태 메시지 등을 표시하는 데 사용할 수 있으므로 임베디드 시스템에서 널리 사용됩니다.
- 스마트 홈 기기: I2C LCD는 온도 조절기 및 홈 자동화 시스템과 같은 스마트 홈 기기에서도 사용할 수 있습니다. 사용 사례: 온도 판독값, 기기 상태, 오류 상태 등을 표시합니다.
- 자동차 응용 프로그램: I2C LCD는 자동차 응용 프로그램에서 사용됩니다. 예: 대시보드 디스플레이
- 의료 기기: I2C LCD는 의료 기기에서 환자 데이터, 약 정보 등을 표시하는 데 사용됩니다.
LCD는 비용이 저렴하고 사용하기 쉽기 때문에 많은 응용 프로그램을 찾을 수 있습니다. 다음 섹션에서는 I2C LCD를 ESP32에 연결하는 방법을 보여드리겠습니다.
LCD 모듈을 ESP32에 연결하는 단계별 지침
이 섹션에서는 ESP32와 I2C LCD를 사용하여 프로젝트를 빌드합니다. I2C 프로토콜을 사용하므로 더 적은 와이어로 연결을 완료할 수 있습니다. 하드웨어 연결을 시작해 보겠습니다!
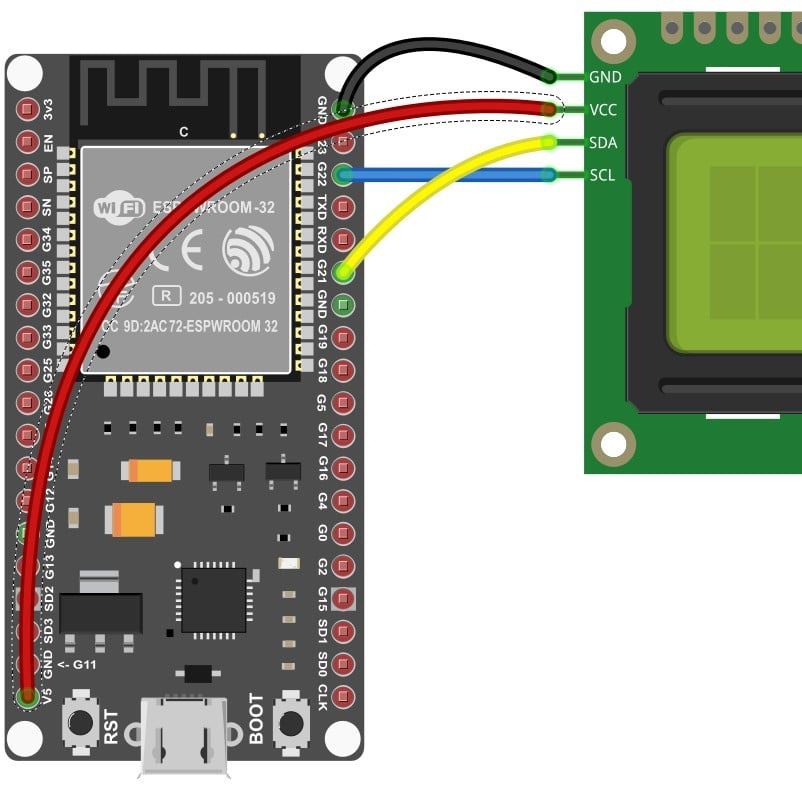
I2C LCD 모듈을 ESP32에 연결하는 방법은?
아래는 ESP32 및 I2C LCD 모듈을 완료하기 위한 단계별 연결 가이드입니다.
1단계: GND 연결로 시작

GND 연결로 시작
ESP32 모듈의 GND 핀을 Arduino의 GND에 연결합니다. 연결을 위해 ESP32에서 사용 가능한 GND 핀을 선택합니다. GND 연결로 시작하는 것이 좋은 연습입니다.
2단계: I2C SCL 라인 연결

I2C SCL 라인 연결
I2C LCD 모듈의 SCL 핀을 ESP32의 GPIO22에 연결합니다.
3단계: I2C SDA 회선 연결

I2C SDA 회선 연결
I2C LCD의 SDA 핀을 ESP32의 GPIO 21에 연결합니다.
4단계: 전원선(빨간색 전선) 연결

전원선 연결
ESP32의 VCC 핀을 I2C LCD 모듈의 공급 핀에 연결합니다.
5단계: 완전한 연결

완전한 연결
축하합니다. 다음 섹션에서는 연결을 확인하기 위해 프로그래밍할 수 있는 코드를 살펴보겠습니다.
I2C LCD 프로젝트를 위한 ESP32 코드 예제
이 섹션에서는 I2C LCD 연결을 테스트하기 위한 완전한 ESP32 코드를 찾을 수 있습니다. 가이드의 지침에 따라 Arduino UNO에 ESP32 코어를 설치하세요.
#include "LiquidCrystal_I2C.h"
LiquidCrystal_I2C lcd(0x3F, 16, 2); // set the LCD address to 0x3F for a 16 chars and 2 line display
void setup() {
lcd.init();
lcd.clear();
lcd.backlight(); // Make sure backlight is on
// Print a message on both lines of the LCD.
lcd.setCursor(2, 0); //Set cursor to character 2 on line 0
lcd.print("Hello world!");
lcd.setCursor(2, 1); //Move cursor to character 2 on line 1
lcd.print("LCD Tutorial");
}
void loop() {
}
코드를 살펴보겠습니다.
#include "LiquidCrystal_I2C.h"
이 줄에는 LiquidCrystal_I2C 라이브러리의 헤더 파일이 포함되어 있습니다. 이 라이브러리는 I2C 프로토콜을 사용하는 LCD와 인터페이스합니다.
LiquidCrystal_I2C lcd(0x3F, 16, 2);
이 줄은 "lcd"라는 LiquidCrystal_I2C 객체를 초기화합니다. 객체는 세 가지 매개변수로 생성됩니다. LCD의 I2C 주소(이 경우 0x3F), 열 수(16), LCD의 행 수(2).
void setup() {
lcd.init();
lcd.clear();
lcd.backlight(); // Make sure backlight is on
// Print a message on both lines of the LCD.
lcd.setCursor(2, 0); //Set cursor to character 2 on line 0
lcd.print("Hello world!");
lcd.setCursor(2, 1); //Move cursor to character 2 on line 1
lcd.print("LCD Tutorial");
}
void setup() { lcd.init(); lcd.clear(); lcd.backlight(); // 백라이트가 켜져 있는지 확인 // LCD의 두 줄에 메시지를 인쇄합니다. lcd.setCursor(2, 0); // 커서를 0번째 줄의 문자 2로 설정합니다. lcd.print("Hello world!"); lcd.setCursor(2, 1); // 커서를 1번째 줄의 문자 2로 이동합니다. lcd.print("LCD Tutorial"); }
프로그램이 시작될 때 setup 함수가 한 번 호출됩니다. 이 함수에서 LCD는 lcd.init()를 호출하여 초기화되고, 디스플레이는 lcd.clear()를 사용하여 지워지고, 백라이트는 lcd.backlight()를 사용하여 켜집니다. 그런 다음 디스플레이의 두 줄은 lcd.setCursor()로 커서 위치를 설정하고 lcd.print()로 텍스트를 인쇄하여 메시지를 인쇄하는 데 사용됩니다.
void loop() { }
loop 함수는 setup 함수가 완료된 후 반복적으로 호출됩니다. 이 코드에서 루프 함수는 비어 있으며 명령어가 없습니다.
보너스 섹션 - LCD에서 나만의 심볼을 만드는 방법?
이 섹션에서는 LCD를 사용하여 나만의 사용자 지정 문자를 만들 수 있도록 간단한 요령을 보여드리겠습니다.
먼저, LCD 컨트롤러가 이미 지원하는 문자를 어떻게 찾을 수 있을까요? 이를 알아보려면 LCD 컨트롤러 데이터시트를 살펴보겠습니다. 일반적인 LCD 컨트롤러는 HD44780U입니다. 여기에서 데이터시트 링크를 찾을 수 있습니다. LCD 컨트롤러에는 미리 정의된 코드가 저장되는 ROM(읽기 전용 메모리) 섹션이 있습니다. 최대 240개의 다른 문자 글꼴을 보관할 수 있습니다. 문자 생성기 ROM(CGROM)이라고도 합니다.

LCD 라이브러리는 ROM 테이블에서 올바른 코드를 매핑합니다. 하지만 이런 문자를 만들고 싶다면 어떻게 해야 할까요? LCD 컨트롤러의 CGRAM이 그림에 등장합니다.

또는

LCD 컨트롤러의 CGRAM이 그림에 등장합니다 이것이 LCD 컨트롤러의 CGRAM이 그림에 등장하는 곳입니다. 문자 생성기 RAM(CGRAM)은 무엇입니까? LCD 컨트롤러는 정의할 수 있는 8개의 문자 글꼴을 지원합니다. 각 문자는 5×8 글꼴일 수 있습니다. LCD의 한 문자는 이렇게 보입니다.

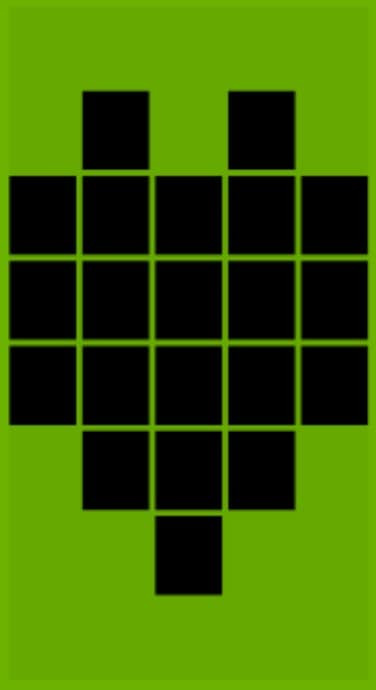
각 문자는 40개의 점으로 구성됩니다. 8개의 행과 각 행에 5개의 점. 하트 심볼을 만드는 방법을 보여드리겠습니다. 먼저 아래에 표시된 대로 지도를 만듭니다. 점을 표시하려는 곳에 1을 씁니다. LCD의 특정 셀에 불이 들어오지 않게 하려면 0을 씁니다. 아래 이미지를 참조하세요.

다음으로 각 행의 값을 숫자로 보관할 배열 변수를 만듭니다. 정수형 배열을 만들었습니다.
uint8_t heart[8] = {
0b00000,
0b01010,
0b11111,
0b11111,
0b11111,
0b01110,
0b00100,
0b00000,
};
숫자를 어떻게 정의했는지 이해했는지 확인하세요. 행을 이진수로 표현하는 것이 매우 편리하며, 다른 기호에 대해 편집하고 변경하는 데도 도움이 됩니다.
lcd.createChar(3, heart);
위 줄은 배열에 의해 정의된 문자를 생성합니다(이 경우 heart ) 숫자 3은 1에서 8 사이의 숫자가 될 수 있습니다. 최대 8개의 사용자 지정 문자를 만들 수 있습니다. 새로 만든 기호를 디스플레이에 인쇄하려면 아래 코드를 사용합니다.
lcd.print(" I \x03 Arduino");
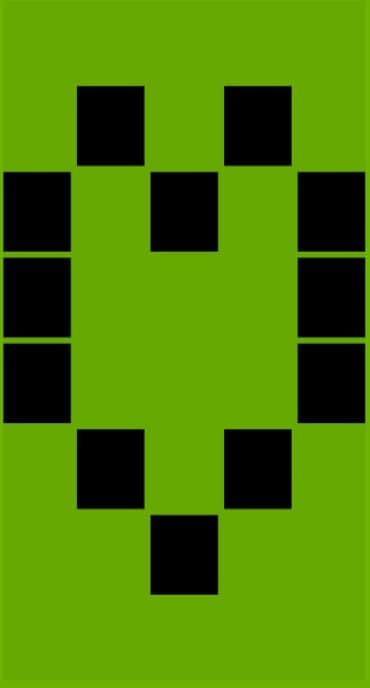
\x 연산은 라이브러리에서 인식할 수 있는 16진수 이스케이프 문자입니다. 이제 해당 위치에 저장된 문자를 화면에 로드합니다. 멋지지 않나요? 아래 글꼴에 대해 설정해야 할 배열이 무엇인지 추측할 수 있나요?

심볼 만들기
위의 심볼을 만드는 데 사용한 배열은 다음과 같습니다.
uint8_t heart[8] = { 0b00000, 0b01010, 0b10101, 0b10001, 0b10001, 0b01010, 0b00100, 0b00000, };
uint8_t heart[8] = {
0b00000,
0b01010,
0b10101,
0b10001,
0b10001,
0b01010,
0b00100,
0b00000,
};
이제 두 심볼을 결합하여 뛰는 심장 심볼을 만들었습니다. 아래에서 코드를 찾을 수 있습니다.

// LCD1602 custom characters example
#include "LiquidCrystal_I2C.h"
LiquidCrystal lcd(12, 11, 10, 9, 8, 7);
uint8_t heart[8] = {
0b00000,
0b01010,
0b10101,
0b10001,
0b10001,
0b01010,
0b00100,
0b00000,
};
uint8_t heart2[8] = {
0b00000,
0b01010,
0b11111,
0b11111,
0b11111,
0b01110,
0b00100,
0b00000,
};
void setup() {
lcd.createChar(4, heart);
lcd.createChar(3, heart2);
lcd.begin(16, 2);
lcd.print(" I \x04 Arduino");
lcd.print(" I \x03 Arduino");
}
void loop() {
lcd.begin(16, 2);
lcd.setCursor(0, 0);
lcd.print("\x04");
delay(500);
lcd.setCursor(0, 0);
lcd.print("\x03");
delay(500);
}
이것이 사용자 정의 문자에 대한 통찰력을 얻는 데 매우 도움이 되었기를 바랍니다.
ESP32 및 I2C LCD 모듈 프로젝트에 대한 FAQ
ESP32 및 I2C LCD 모듈을 사용하여 빌드한 프로젝트에 대한 가장 자주 묻는 질문 목록을 포함했습니다. 질문이 더 있으면 댓글 섹션에 게시하세요. 기꺼이 답변해 드리겠습니다.
1. ESP32에 I2C LCD를 사용하는 장점은 무엇입니까?
LCD를 ESP32에 연결하는 데 필요한 전선을 줄일 수 있습니다. 즉, 실수의 여지가 줄어듭니다. 또한 ESP32의 GPIO 수를 확보하여 다른 용도로 사용할 수 있습니다. ESP32에서 SDA 기능이 매핑되는 핀을 변경할 수 있습니다.
2. I2C LCD를 ESP32에 연결할 때 발생하는 일반적인 문제는 무엇입니까?
I2C LCD와 ESP32는 여러 가지 이유로 바로 작동하지 않을 수 있습니다. 몇 가지 예:
- LCD의 I2C 주소가 올바르게 설정되지 않음
- 잘못된 배선
- 호환되지 않는 라이브러리
- 펌웨어의 잘못된 핀 매핑 등
3. ESP32에서 여러 I2C 장치를 사용할 수 있습니까?
ESP32에서 여러 I2C 장치를 사용할 수 있습니다. 두 I2C 장치가 같은 주소를 갖지 않도록 해야 합니다. 연결할 수 있는 I2C 장치 수(버스 커패시턴스 및 클록 속도)에는 물리적 제한이 있습니다. 일반적으로 3~5개의 장치는 문제 없이 쉽게 연결할 수 있습니다.
4. ESP32를 I2C LCD와 어떻게 인터페이스합니까?
I2C LCD를 ESP2와 인터페이스하는 것은 간단합니다. SDA 및 SCL 라인을 I2C LCD 장치의 적절한 핀에 연결해야 합니다. 나중에 특정 라이브러리도 설치해야 합니다. 위의 이전 섹션을 따라 I2C LCD 및 ESP32 프로젝트를 배우고 빌드하세요.
5. I2C LCD란 무엇입니까?
I2C LCD는 I2C 인터페이스를 통해 마이크로컨트롤러와 인터페이스할 수 있는 LCD 유형입니다. 디스플레이에는 I2C 회선을 통해 MCU 명령을 수락하는 I2C 장치(슬레이브)가 있습니다. I2C 인터페이스는 연결을 완료하는 데 필요한 와이어 수를 줄입니다.
결론
이 글에서는 I2C LCD와 ESP32를 연결하는 데 필요한 모든 필수 정보를 다루었습니다.
ESP32에 디스플레이 요소를 추가하면 여러 면에서 도움이 됩니다. 모바일, 컴퓨터 또는 기타 장치를 제거하여 ESP32 데이터에서 무슨 일이 일어나고 있는지 이해할 수 있습니다.
단계별 가이드, 연결 다이어그램, 작동하는 ESP32 코드 및 프로젝트에 대한 FAQ를 제공했습니다.
여러분의 의견을 듣고 싶습니다! 향후 글에서 다루었으면 하는 다른 내용이 있거나 이 글을 개선하기 위해 제가 할 수 있는 일이 있는지 알려주세요.
언제나 그렇듯이 이 링크를 따라가면 참고한 원문을 만날 수 있습니다. 배움을 멈추지 마세요.
'ESP32' 카테고리의 다른 글
| ESP32로 MP3 파일을 재생하는 방법 (2) | 2024.09.25 |
|---|---|
| ESP32 및 DS18B20 디지털 1-wire 온도계 인터페이스하기 (2) | 2024.09.25 |
| HC-SR04 초음파 거리 센서와 함께 ESP32 사용 (0) | 2024.09.24 |
| Arduino IDE로 ESP32를 프로그래밍하는 방법 (5) | 2024.09.23 |
| ESP32 블루투스를 스마트폰과 연결하는 방법 SerialToSerialBT (10) | 2024.09.19 |
| ESP32 Bluetooth Low Energy(BLE) 시작하기 (14) | 2024.09.18 |
| esp32 자동차 무선 제어 (4) | 2024.09.12 |
| ESP32 아두이노 블루투스 테스트 (0) | 2024.08.27 |
더욱 좋은 정보를 제공하겠습니다.~ ^^



