작년 봄, 벚꽃이 만발하던 날에 티스토리 블로그 스킨을 오디세이 스킨으로 바꾸었다. 수정이 필요한 경우 포스팅 가장 아래로 이동하여 탑 다운 메뉴가 나오고 수정하기 버튼을 눌러야 수정이 가능하는 불편함을 안고 살았는데 너무 쉽게 변경할 수 있는 방법이 있어서 올린다.
우리를 바꾸는 것은 생각이기도 하지만 행동이 직접적이다. 달리고, 먹고, 자고, 명상하고, 일하는 것들은 생각이기 이전에 행동이다.
아래에 간략히 설명한다.
1. html편집 '티스토리 설정-꾸미기-스킨 편집-html편집'으로 들어갑니다.

티스토리 블로그 스킨 및 html 편집합니다. HTML을 클릭하고 CTL+F로 '이미지'를 검색합니다. 이는 약 210번 이후에 위치하고 있습니다.

2. 수정, 삭제 버튼 추가하기
<span class="date">
이 코드 뒤에 아래와 같이 HTML 코드를 입력합니다.
<span>
<s_ad_div>
...
<a style="color:#909090;text-decoration:none;" href="">수정</a>
...
<a style="color:#909090;text-decoration:none;" href="#" onclick="">삭제</a>
</s_ad_div>
</span>
그럼 수정한 부분의 전체 코드는 아래와 같습니다.
<div class="box-info">
<span class="writer">지구 빵집</span>
<span class="date">2024. 1. 4. 16:55</span>
<span>
<s_ad_div>
...
<a style="color:#909090;text-decoration:none;" href="">수정</a>
...
<a style="color:#909090;text-decoration:none;" href="#" onclick="">삭제</a>
</s_ad_div>
</span>
</div>
... 는 구분자이고, #909090은 폰트 색상입니다. 마음대로 수정하여 입력하시면 됩니다.
색상이 눈에 잘 보이지 않는다고 생각이 드시겠지만 때로는 안 띄는 게 좋을 때가 많습니다. ^^ 화려한 색상표는 아래 첨부한 색상표를 참고하세요.
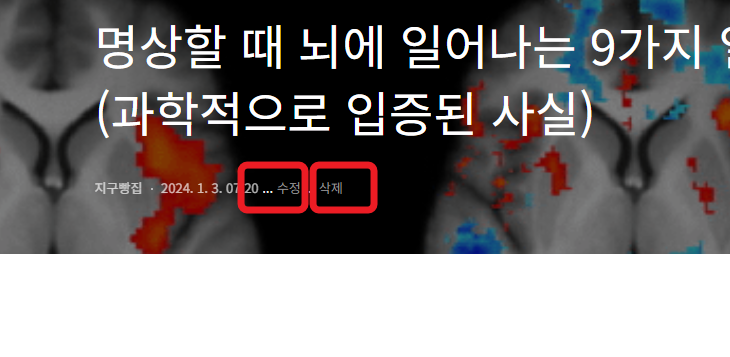
3. 수정 후 결과 화면
아래와 같이 아름다운 수정, 삭제 버튼이 생겼습니다. 여기까지 고생하셨습니다. 바꿀 것이 있다면 일찍 바꾸세요. 화면뿐이 아니라 인생 자체에서도 해당합니다.

궁금한 사항은 댓글에 남겨주세요. 참고한 사이트는 첫 이미지 캡션에 있습니다.
여기까지 읽어주셔서 감사합니다.

'소프트웨어 교육' 카테고리의 다른 글
| 프론트엔드 공부 첫 3개월 공부 방법 (10) | 2024.09.19 |
|---|---|
| 풀스택 개발자가 되기 위한 공부 순서 - Udemy (14) | 2024.09.17 |
| 프론트엔드 공부할 때 가장 많이 하는 실수 6가지와 공부 방법 (7) | 2024.09.16 |
| 실전 알고리즘 강좌 링크(Algorithm Programming Tutorial) - 동빈나 (38강, 동영상) (0) | 2024.09.09 |
| [javascript] 변수 (1) | 2022.12.30 |
| 소프트웨어 개발 기술 평가 양식 (1) | 2022.09.08 |
| C 언어 코딩 교육 자료. Learn to code with C (0) | 2021.07.26 |
| IC-PBL 교과목 개발 및 운영 계획서 제출 (0) | 2021.07.09 |
취업, 창업의 막막함, 외주 관리, 제품 부재!
당신의 고민은 무엇입니까? 현실과 동떨어진 교육, 실패만 반복하는 외주 계약,
아이디어는 있지만 구현할 기술이 없는 막막함.
우리는 알고 있습니다. 문제의 원인은 '명확한 학습, 실전 경험과 신뢰할 수 있는 기술력의 부재'에서 시작됩니다.
이제 고민을 멈추고, 캐어랩을 만나세요!
코딩(펌웨어), 전자부품과 디지털 회로설계, PCB 설계 제작, 고객(시장/수출) 발굴과 마케팅 전략으로 당신을 지원합니다.
제품 설계의 고수는 성공이 만든 게 아니라 실패가 만듭니다. 아이디어를 양산 가능한 제품으로!
귀사의 제품을 만드세요. 교육과 개발 실적으로 신뢰할 수 있는 파트너를 확보하세요.
캐어랩



