반응형
OLED 사이즈가 약간 큰 SH1106 128X64 테스트
1.28" 그래픽 SH1106 OLED 디스플레이
►유형 : 그래픽
►구조 : COG
►크기 : 1.28 인치
►128x64 점 행렬
►3V 전원 공급 장치
►1/64 duty cycle
►인터페이스 : 6800 / 8080 / 3-SPI /4-SPI / I2C
►IC:SH1106
►디스플레이 색상: 백색 / 노란색 / 하늘색

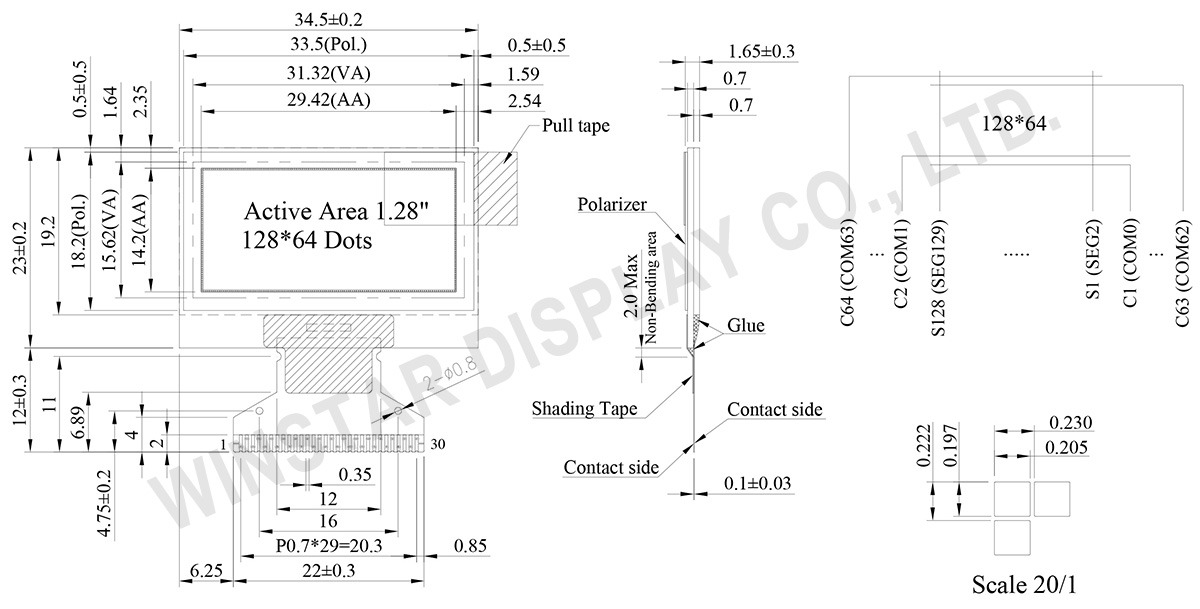
기구 사이즈

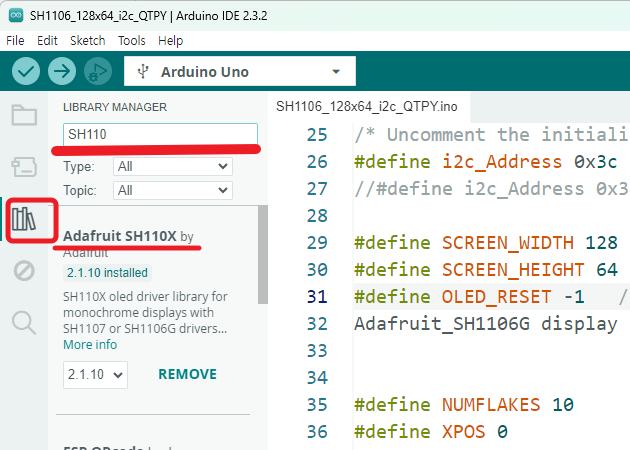
라이브러리는 아래 이미지와 같이 라이브러리 매니저에서 SH110 검색하여 설치해줍니다.

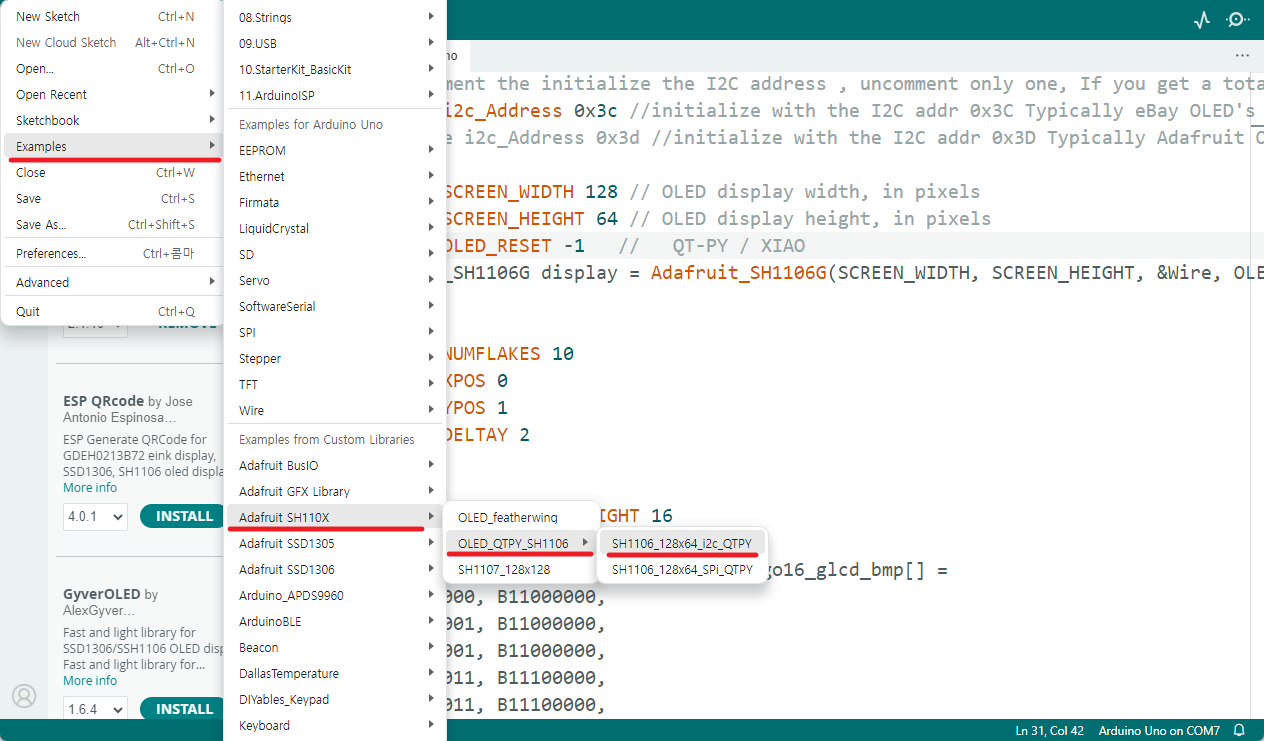
라이브러리를 설치하면 예제 프로그램에 아래 이미지와 같이 예제 코드가 설치되는데, 따라가 프로그램을 업로드 해주면 잘 설치가 된다.

동작 영상은 아래를 참고하세요.
아래 코드를 참고한다. 깃허브 사이트는 이곳을 따라가세요.
/*********************************************************************
This is an example for our Monochrome OLEDs based on SH110X drivers
This example is for a 128x64 size display using I2C to communicate
3 pins are required to interface (2 I2C and one reset)
Adafruit invests time and resources providing this open source code,
please support Adafruit and open-source hardware by purchasing
products from Adafruit!
Written by Limor Fried/Ladyada for Adafruit Industries.
BSD license, check license.txt for more information
All text above, and the splash screen must be included in any redistribution
i2c SH1106 modified by Rupert Hirst 12/09/21
*********************************************************************/
#include <SPI.h>
#include <Wire.h>
#include <Adafruit_GFX.h>
#include <Adafruit_SH110X.h>
/* Uncomment the initialize the I2C address , uncomment only one, If you get a totally blank screen try the other*/
#define i2c_Address 0x3c //initialize with the I2C addr 0x3C Typically eBay OLED's
//#define i2c_Address 0x3d //initialize with the I2C addr 0x3D Typically Adafruit OLED's
#define SCREEN_WIDTH 128 // OLED display width, in pixels
#define SCREEN_HEIGHT 64 // OLED display height, in pixels
#define OLED_RESET -1 // QT-PY / XIAO
Adafruit_SH1106G display = Adafruit_SH1106G(SCREEN_WIDTH, SCREEN_HEIGHT, &Wire, OLED_RESET);
#define NUMFLAKES 10
#define XPOS 0
#define YPOS 1
#define DELTAY 2
#define LOGO16_GLCD_HEIGHT 16
#define LOGO16_GLCD_WIDTH 16
static const unsigned char PROGMEM logo16_glcd_bmp[] =
{ B00000000, B11000000,
B00000001, B11000000,
B00000001, B11000000,
B00000011, B11100000,
B11110011, B11100000,
B11111110, B11111000,
B01111110, B11111111,
B00110011, B10011111,
B00011111, B11111100,
B00001101, B01110000,
B00011011, B10100000,
B00111111, B11100000,
B00111111, B11110000,
B01111100, B11110000,
B01110000, B01110000,
B00000000, B00110000
};
void setup() {
Serial.begin(9600);
// Show image buffer on the display hardware.
// Since the buffer is intialized with an Adafruit splashscreen
// internally, this will display the splashscreen.
delay(250); // wait for the OLED to power up
display.begin(i2c_Address, true); // Address 0x3C default
//display.setContrast (0); // dim display
display.display();
delay(2000);
// Clear the buffer.
display.clearDisplay();
// draw a single pixel
display.drawPixel(10, 10, SH110X_WHITE);
// Show the display buffer on the hardware.
// NOTE: You _must_ call display after making any drawing commands
// to make them visible on the display hardware!
display.display();
delay(2000);
display.clearDisplay();
// draw many lines
testdrawline();
display.display();
delay(2000);
display.clearDisplay();
// draw rectangles
testdrawrect();
display.display();
delay(2000);
display.clearDisplay();
// draw multiple rectangles
testfillrect();
display.display();
delay(2000);
display.clearDisplay();
// draw mulitple circles
testdrawcircle();
display.display();
delay(2000);
display.clearDisplay();
// draw a SH110X_WHITE circle, 10 pixel radius
display.fillCircle(display.width() / 2, display.height() / 2, 10, SH110X_WHITE);
display.display();
delay(2000);
display.clearDisplay();
testdrawroundrect();
delay(2000);
display.clearDisplay();
testfillroundrect();
delay(2000);
display.clearDisplay();
testdrawtriangle();
delay(2000);
display.clearDisplay();
testfilltriangle();
delay(2000);
display.clearDisplay();
// draw the first ~12 characters in the font
testdrawchar();
display.display();
delay(2000);
display.clearDisplay();
// text display tests
display.setTextSize(1);
display.setTextColor(SH110X_WHITE);
display.setCursor(0, 0);
display.println("Failure is always an option");
display.setTextColor(SH110X_BLACK, SH110X_WHITE); // 'inverted' text
display.println(3.141592);
display.setTextSize(2);
display.setTextColor(SH110X_WHITE);
display.print("0x"); display.println(0xDEADBEEF, HEX);
display.display();
delay(2000);
display.clearDisplay();
// miniature bitmap display
display.drawBitmap(30, 16, logo16_glcd_bmp, 16, 16, 1);
display.display();
delay(1);
// invert the display
display.invertDisplay(true);
delay(1000);
display.invertDisplay(false);
delay(1000);
display.clearDisplay();
// draw a bitmap icon and 'animate' movement
testdrawbitmap(logo16_glcd_bmp, LOGO16_GLCD_HEIGHT, LOGO16_GLCD_WIDTH);
}
void loop() {
}
void testdrawbitmap(const uint8_t *bitmap, uint8_t w, uint8_t h) {
uint8_t icons[NUMFLAKES][3];
// initialize
for (uint8_t f = 0; f < NUMFLAKES; f++) {
icons[f][XPOS] = random(display.width());
icons[f][YPOS] = 0;
icons[f][DELTAY] = random(5) + 1;
Serial.print("x: ");
Serial.print(icons[f][XPOS], DEC);
Serial.print(" y: ");
Serial.print(icons[f][YPOS], DEC);
Serial.print(" dy: ");
Serial.println(icons[f][DELTAY], DEC);
}
while (1) {
// draw each icon
for (uint8_t f = 0; f < NUMFLAKES; f++) {
display.drawBitmap(icons[f][XPOS], icons[f][YPOS], bitmap, w, h, SH110X_WHITE);
}
display.display();
delay(200);
// then erase it + move it
for (uint8_t f = 0; f < NUMFLAKES; f++) {
display.drawBitmap(icons[f][XPOS], icons[f][YPOS], bitmap, w, h, SH110X_BLACK);
// move it
icons[f][YPOS] += icons[f][DELTAY];
// if its gone, reinit
if (icons[f][YPOS] > display.height()) {
icons[f][XPOS] = random(display.width());
icons[f][YPOS] = 0;
icons[f][DELTAY] = random(5) + 1;
}
}
}
}
void testdrawchar(void) {
display.setTextSize(1);
display.setTextColor(SH110X_WHITE);
display.setCursor(0, 0);
for (uint8_t i = 0; i < 168; i++) {
if (i == '\n') continue;
display.write(i);
if ((i > 0) && (i % 21 == 0))
display.println();
}
display.display();
delay(1);
}
void testdrawcircle(void) {
for (int16_t i = 0; i < display.height(); i += 2) {
display.drawCircle(display.width() / 2, display.height() / 2, i, SH110X_WHITE);
display.display();
delay(1);
}
}
void testfillrect(void) {
uint8_t color = 1;
for (int16_t i = 0; i < display.height() / 2; i += 3) {
// alternate colors
display.fillRect(i, i, display.width() - i * 2, display.height() - i * 2, color % 2);
display.display();
delay(1);
color++;
}
}
void testdrawtriangle(void) {
for (int16_t i = 0; i < min(display.width(), display.height()) / 2; i += 5) {
display.drawTriangle(display.width() / 2, display.height() / 2 - i,
display.width() / 2 - i, display.height() / 2 + i,
display.width() / 2 + i, display.height() / 2 + i, SH110X_WHITE);
display.display();
delay(1);
}
}
void testfilltriangle(void) {
uint8_t color = SH110X_WHITE;
for (int16_t i = min(display.width(), display.height()) / 2; i > 0; i -= 5) {
display.fillTriangle(display.width() / 2, display.height() / 2 - i,
display.width() / 2 - i, display.height() / 2 + i,
display.width() / 2 + i, display.height() / 2 + i, SH110X_WHITE);
if (color == SH110X_WHITE) color = SH110X_BLACK;
else color = SH110X_WHITE;
display.display();
delay(1);
}
}
void testdrawroundrect(void) {
for (int16_t i = 0; i < display.height() / 2 - 2; i += 2) {
display.drawRoundRect(i, i, display.width() - 2 * i, display.height() - 2 * i, display.height() / 4, SH110X_WHITE);
display.display();
delay(1);
}
}
void testfillroundrect(void) {
uint8_t color = SH110X_WHITE;
for (int16_t i = 0; i < display.height() / 2 - 2; i += 2) {
display.fillRoundRect(i, i, display.width() - 2 * i, display.height() - 2 * i, display.height() / 4, color);
if (color == SH110X_WHITE) color = SH110X_BLACK;
else color = SH110X_WHITE;
display.display();
delay(1);
}
}
void testdrawrect(void) {
for (int16_t i = 0; i < display.height() / 2; i += 2) {
display.drawRect(i, i, display.width() - 2 * i, display.height() - 2 * i, SH110X_WHITE);
display.display();
delay(1);
}
}
void testdrawline() {
for (int16_t i = 0; i < display.width(); i += 4) {
display.drawLine(0, 0, i, display.height() - 1, SH110X_WHITE);
display.display();
delay(1);
}
for (int16_t i = 0; i < display.height(); i += 4) {
display.drawLine(0, 0, display.width() - 1, i, SH110X_WHITE);
display.display();
delay(1);
}
delay(250);
display.clearDisplay();
for (int16_t i = 0; i < display.width(); i += 4) {
display.drawLine(0, display.height() - 1, i, 0, SH110X_WHITE);
display.display();
delay(1);
}
for (int16_t i = display.height() - 1; i >= 0; i -= 4) {
display.drawLine(0, display.height() - 1, display.width() - 1, i, SH110X_WHITE);
display.display();
delay(1);
}
delay(250);
display.clearDisplay();
for (int16_t i = display.width() - 1; i >= 0; i -= 4) {
display.drawLine(display.width() - 1, display.height() - 1, i, 0, SH110X_WHITE);
display.display();
delay(1);
}
for (int16_t i = display.height() - 1; i >= 0; i -= 4) {
display.drawLine(display.width() - 1, display.height() - 1, 0, i, SH110X_WHITE);
display.display();
delay(1);
}
delay(250);
display.clearDisplay();
for (int16_t i = 0; i < display.height(); i += 4) {
display.drawLine(display.width() - 1, 0, 0, i, SH110X_WHITE);
display.display();
delay(1);
}
for (int16_t i = 0; i < display.width(); i += 4) {
display.drawLine(display.width() - 1, 0, i, display.height() - 1, SH110X_WHITE);
display.display();
delay(1);
}
delay(250);
}반응형
'아두이노우노 R4' 카테고리의 다른 글
| 아두이노 가속도계 ADXL356, ADXL345, ADXL335 (5) | 2024.09.11 |
|---|---|
| Arduino Uno, DFPlayer Mini 및 푸시 버튼 사용 오디오 재생 (7) | 2024.09.10 |
| 손가락 수를 이용한 아두이노 LED 제어 (1) | 2024.09.10 |
| 아두이노 온도 표시 문자 표현 (1) | 2024.09.05 |
| DY-HL50T MP3 음성 음악 방송 모듈 동작 코드 (2) | 2024.09.03 |
| 아두이노 우노 R4 WiFi 홈 오토메이션. (3) | 2024.08.27 |
| 아두이노 우노 R4 조이스틱 3D Model Processing 코드 (0) | 2024.08.20 |
| 아두이노 우노 R4 Minima 4x4 16key 멤브레인 매트릭스 키패드 스위치 HAM2913 (1) | 2024.08.16 |
더욱 좋은 정보를 제공하겠습니다.~ ^^



