반응형
자바스크립트는 개발자가 웹 사이트의 대화형 프론트엔드 요소를 구축할 때 웹 요소를 완벽하게 제어하기 위해 사용하는 객체 지향 프로그래밍 언어입니다. 대부분의 브라우저는 내장된 실행 환경으로 인해 이 적응형 언어를 지원합니다. 개발자는 이를 HTML, CSS, JS 프레임워크와 결합하여 강력한 웹 프로그램을 만들 수 있습니다.
JS를 처음 시작하는 사람은 몇 가지 자바스크립트 프로젝트를 통해 자신의 기술과 지식을 테스트해야 합니다. 이를 통해 실무 경험을 쌓고 작동 원리에 대한 실질적인 아이디어를 얻을 수 있습니다.
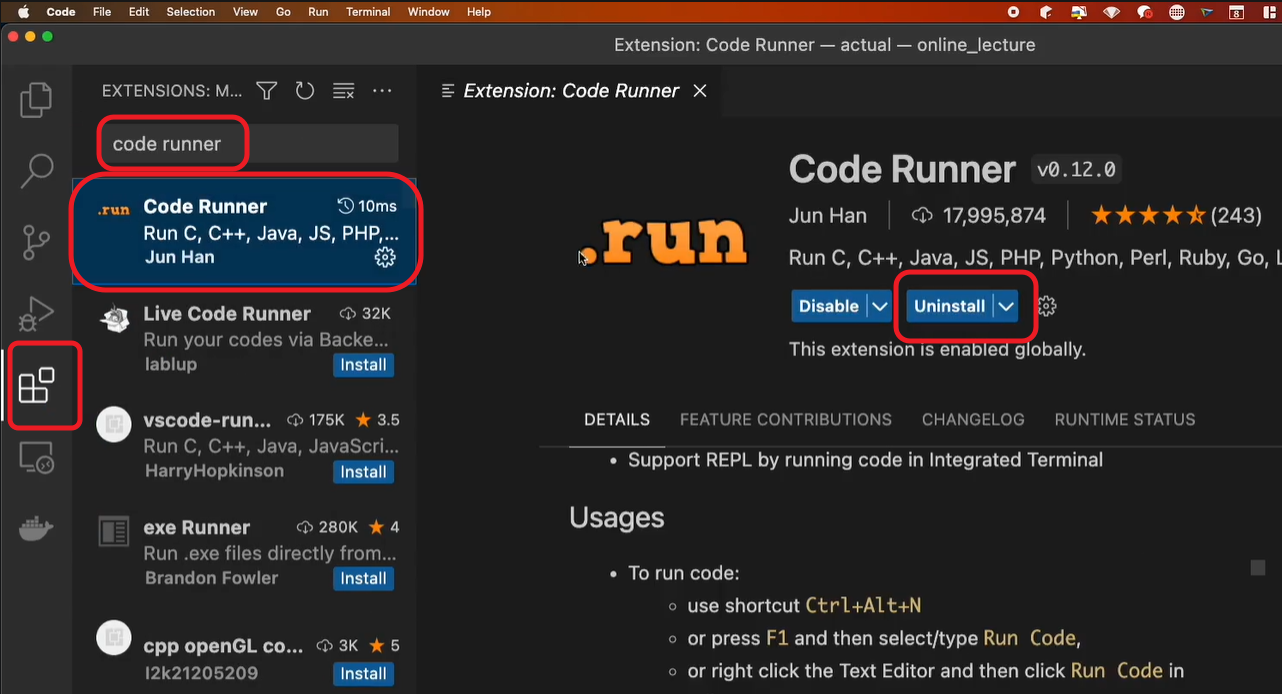
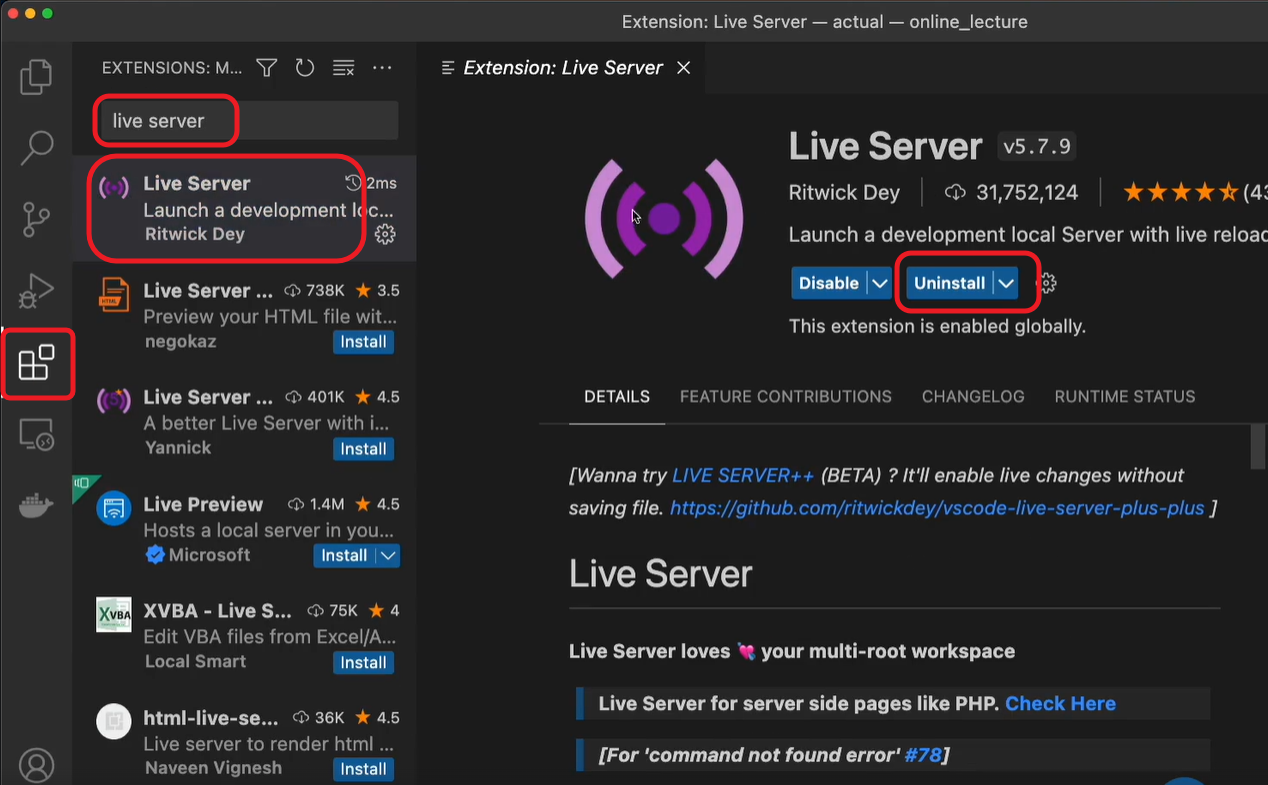
시작하기 전에 유용한 익스텐션 두 개를 설치한다.
1. Code Runner
2. Live Server

프로그램 실행 Ctrl - Alt - N

Hello World
console.log('Hello World');
console.log('Hello', 'World');
주석, 코멘트
// 코멘트를 작성하는 첫번째 방법입니다.
console.log('Hello World'); // 이거는 출력을 해줍니다.
/**
* 이렇게 하면
* 코멘트를 여러 줄을
* 작성 할 수 있습니다.
*/
변수 선언
/**
* Variable 선언하기
*
* 1) var - 더이상 쓰지 않는다.
* 2) let
* 3) const
*/
var name = '코드팩토리';
console.log(name);
var age = 32;
console.log(age);
let ive = '아이브';
console.log(ive);
/**
* let과 var로 선언하면
* 값을 추후 변경할 수 있다.
*/
ive = '안유진';
console.log(ive);
const newJeans = '뉴진스';
console.log(newJeans);
// newJeans = '코드팩토리';
/**
* 선언과 할당
*
* 1) 변수의 선언
* 2) 값의 할당
*/
var name = '코드팩토리';
let girlFriend;
console.log(girlFriend);
const girlFriend2;
Naming Conventions
/**
* Naming Conventions
*
* 변수 이름 지을때
* 1) 일반적으로 영어(라틴문자)를 사용하며 문자와 숫자를 모두 사용 할 수 있다.
* 2) 특수기호는 언더스코어와 달러를 사용 할 수 있다.
* 3) 숫자로 이름을 시작 할 수 없다.
* 1Name, 2Hello
* 4) 키워드는 변수명으로 사용 할 수 없다.
* var const = 'var';
*/
let codeFactory = '코드팩토리';
var $ive = '아이브';
const _yuJin = '안유진';
console.log(codeFactory);
console.log($ive);
console.log(_yuJin);
// let 1name = 'no';
// let const = 'attention';
/**
* Naming Convention 2
*
* 1) camelCase -> 대부분의 언어에서 많이 사용
* 2) snake_case -> 파이썬같은 언어에서사용
* 3) PascalCase -> C# 마이크로소프트 계열의 언어에서 사용함
*/
// 안유진
const anYuJin = '안유진';
console.log(anYuJin);
Data Types
/**
* Data Types
*
* 여섯개의 Primitive Type과
* 한개의 오브젝트 타입이있다.
*
* 1) Number (숫자)
* 2) String (문자열)
* 3) Boolean (불리언)
* 4) undefined (언디파인드)
* 5) null (널)
* 6) Symbol (심볼)
*
* 7) Object (객체)
* Function
* Array
* Object
*/
/**
* Number 타입
*/
const age = 32;
const tempature = -10;
const pi = 3.14;
console.log(typeof age);
console.log(typeof tempature);
console.log(typeof pi);
console.log('--------------');
const infinity = Infinity;
const nInfinity = -Infinity;
console.log(typeof infinity);
console.log(typeof nInfinity);
console.log('--------------');
/**
* String 타입
*/
const codeFactory = '"코"드팩토리';
console.log(codeFactory);
console.log(typeof codeFactory);
const ive = "'아이브' 안유진";
console.log(ive);
/**
* Template Literal
*
* Escaping Character
* 1) newline -> \n
* 2) tab -> \t
* 3) 백슬래시를 스트링으로 표현하고싶다면 두번 입력하면된다.
*/
const iveYuJin = '아이브\n안유진'
console.log(iveYuJin);
const iveWonYoung = '아이브\t장원영';
console.log(iveWonYoung);
const backSlash = '아이브\\코드팩토리';
console.log(backSlash);
const smallQutoation = '아이브\'코드팩토리';
console.log(smallQutoation);
const iveWonYoung2 = `아이브i '" / / / / / /
장원영`;
console.log(iveWonYoung2);
console.log(typeof iveWonYoung2);
const groupName = '아이브';
console.log(groupName + ' 안유진');
console.log(`${groupName} 안유진`);
console.log('-------------');
/**
* Boolean 타입
*/
const isTrue = true;
const isFalse = false;
console.log(typeof isTrue);
console.log(typeof isFalse);
/**
* undefined
*
* 사용자가 직접 값을 초기화하지 않았을때
* 지정되는 값이다.
*
* 직접 undefined로 값을 초기화하는건 지양해야한다.
*/
let noInit;
console.log(noInit);
console.log(typeof noInit);
/**
* null 타입
*
* undefined와 마찬가지로 값이 없다는 뜻이나
* JS에서는 개발자가 명시적으로 없는 값으로 초기화할때
* 사용된다.
*/
let init = null;
console.log(init);
console.log(typeof init);
console.log('----------')
/**
* Symbol 타입
*
* 유일무이한 값을 생성할때 사용한다.
* 다른 프리미티브 값들과 다르게 Symbol 함수를
* 호출해서 사용한다.
*/
const test1 = '1';
const test2 = '1';
console.log(test1 === test2);
const symbol1 = Symbol('1');
const symbol2 = Symbol('1');
console.log(symbol1 === symbol2);
/**
* Object 타입
*
* Map
* 키:벨류의 쌍으로 이루어져있다.
* key:value
*/
const dictionary = {
red: '빨간색',
orange: '주황색',
yellow: '노란색',
};
console.log(dictionary);
console.log(dictionary['red']);
console.log(dictionary['orange']);
console.log(dictionary['yellow']);
console.log(typeof dictionary);
/**
* Array 타입
*
* 값을 리스트로 나열 할 수 있는 타입이다.
*/
const iveMembersArray = [
'안유진',
'가을',
'레이',
'장원영',
'리즈',
'이서',
];
console.log(iveMembersArray);
/**
* index
*
* 0부터 시작한다.
* 1씩 올라갑니다.
*/
console.log(iveMembersArray[0]);
console.log(iveMembersArray[5]);
iveMembersArray[0] = '코드팩토리';
console.log(iveMembersArray);
console.log(typeof iveMembersArray);
/**
* static typing -> 변수를 선언할때 어떤 타입의 변수를 선언할지 명시를한다.
* C
* dynamic typing -> 변수의 타입을 명시적으로 선언하지 않고 값에의해 타입을 "추론"한다.
* JS -> dynamic typing
*/
Hoisting
/**
* Hoisting
*/
console.log('Hello');
console.log('World');
console.log('----------');
// console.log(name);
// var name = '코드팩토리';
// console.log(name);
/**
* Hoisting은 무엇인가?
*
* 모든 변수 선언문이 코드의 최상단으로 이동되는 것처럼 느껴지는 현상을 이야기한다.
*/
// var name;
// console.log(name);
// name = '코드팩토리';
// console.log(name);
console.log(yuJin);
const yuJin = '안유진';
Operators
/**
* Operators
*
* 연산자
*/
/**
* 산술 연산자
*
* 1) 덧셈
* 2) 뺄셈
* 3) 곱셈
* 4) 나눗셈
* 5) 나머지
*/
console.log(10 + 10);
console.log(10 - 10);
console.log(10 * 10);
console.log(10 / 10);
console.log(10 % 10);
console.log(10 % 3);
console.log('-----------');
console.log(10 * (10 + 10));
/**
* 증가와 감소
*/
let number = 1;
number++;
console.log(number);
number--;
console.log(number);
console.log('---------');
/**
* 연산자의 위치
*/
let result = 1;
console.log(result);
result = number++;
console.log(result, number);
result = number--;
console.log(result, number);
result = ++number;
console.log(result, number);
result = --number;
console.log(result, number);
/**
* 숫자 타입이 아닌 타입에 +, - 사용하면 어떻게될까?
*/
let sample = '99';
console.log(+sample);
console.log(typeof +sample);
console.log(sample);
console.log(typeof sample);
sample = true;
console.log(+sample);
console.log(typeof +sample);
sample = false;
console.log(+sample);
console.log(typeof +sample);
sample = '안유진';
// NaN -> Not a Number
console.log(+sample);
sample = '99';
console.log(-sample);
console.log(typeof -sample);
/**
* 할당 연산자 (assignment operator)
*/
number = 100;
console.log(number);
number += 10;
console.log(number);
number -= 10;
console.log(number);
number *= 10;
console.log(number);
number /= 10;
console.log(number);
number %= 10;
console.log(number);
/**
* 비교 연산자
*
* 1) 값의 비교
* 2) 값과 타입의 비교
*/
console.log(5 == 5);
console.log(5 == '5');
console.log(0 == '');
console.log(true == 1);
console.log(false == 0);
console.log(true == '1');
console.log(5 === 5);
console.log(5 === '5');
console.log(0 === '');
console.log(true === 1);
console.log(false === 0);
console.log(true === '1');
console.log('------------');
console.log(5 != 5);
console.log(5 != '5');
console.log(0 != '');
console.log(true != 1);
console.log(false != 0);
console.log(true != '1');
console.log('-------------')
console.log(5 !== 5);
console.log(5 !== '5');
console.log(0 !== '');
console.log(true !== 1);
console.log(false !== 0);
console.log(true !== '1');
console.log('------------');
/**
* 대소 관계 비교 연산자
*/
console.log(100 > 1);
console.log(100 < 1);
console.log(100 <= 1);
console.log(100 >= 1);
/**
* 삼항 조건 연산자 (ternary operator)
*/
console.log(10 > 0 ? '10이 0보다 크다' : '10이 0보다 작다');
console.log('------------');
/**
* 논리 연산자
*
* 1) && (and)
* 2) || (or)
*/
// && 조건은 모두 true여야 true를 반환한다.
console.log(true && true);
console.log(true && false);
console.log(false && true);
console.log(false && false);
console.log('------------');
// ||는 하나만 true여도 true를 반환한다.
console.log(true || true);
console.log(true || false);
console.log(false || true);
console.log(false || false);
console.log('------------');
console.log(10 > 1 && 20 > 2);
console.log(10 < 1 && 20 > 2);
console.log(10 < 1 && 20 < 2);
console.log(10 > 1 || 20 > 2);
console.log(10 < 1 || 20 > 2);
console.log(10 < 1 || 20 < 2);
/**
* 단축평가 (short circuit evaluation)
*
* &&를 사용했을때 좌측이 true면 우측 값 반환
* &&를 사용했을때 좌측이 false면 좌측 값 반환
* ||를 사용했을때 좌측이 true면 좌측 값 반환
* ||를 사용했을때 좌측이 false면 우측 값 반환
*/
console.log('------------');
console.log(true || '아이브');
console.log(false || '아이브');
console.log(false && '아이브');
console.log(true && '아이브');
console.log(true && true && '아이브');
console.log(true && false && '아이브');
/**
* 지수 연산자
*/
console.log(2 ** 2);
console.log(10 ** 3);
/**
* null 연산자
*/
let name;
console.log(name);
name = name ?? '코드팩토리';
console.log(name);
name = name ?? '아이브';
console.log(name);
let name2;
name2 ??= '코드팩토리';
console.log(name2);

반응형
'개발자 > Web' 카테고리의 다른 글
| 소스 코드가 포함된 50개의 자바스크립트 프로젝트 (3) | 2024.10.16 |
|---|---|
| 자바스크립트 기본 문법 강의 4 Class and OOP (2) | 2024.10.15 |
| 모든 자바스크립트 개발자가 알아야 할 33가지 기본 사항 (12) | 2024.10.15 |
| 50일 동안 50개의 프로젝트 - HTML/CSS 및 자바스크립트 (3) | 2024.10.01 |
| 모든 자바스크립트 개발자가 알아야 하는 33가지 개념 (8) | 2024.09.29 |
| 자바스크립트 기본 문법 강의 3 (3) | 2024.09.29 |
| 자바스크립트 기본 문법 강의 2 (1) | 2024.09.29 |
| HTML 요약 노트 (1) | 2022.12.08 |
더욱 좋은 정보를 제공하겠습니다.~ ^^



