ESP32 디지털 입력 및 디지털 출력(Arduino IDE)
이 시작 가이드에서는 Arduino IDE와 함께 ESP32를 사용하여 버튼 스위치와 같은 디지털 입력을 읽고 LED와 같은 디지털 출력을 제어하는 방법을 알아봅니다.

필수 조건
Arduino IDE를 사용하여 ESP32를 프로그래밍합니다. 따라서 진행하기 전에 ESP32 보드 애드온이 설치되어 있는지 확인하세요.
ESP32 디지털 출력 제어
먼저 제어하려는 GPIO를 OUTPUT으로 설정해야 합니다. 다음과 같이 pinMode() 함수를 사용합니다.
pinMode(GPIO, OUTPUT);
디지털 출력을 제어하려면 digitalWrite() 함수를 사용하면 됩니다. 이 함수는 인수로 참조하는 GPIO(int 숫자)와 상태(HIGH 또는 LOW)를 허용합니다.
digitalWrite(GPIO, STATE);
모든 GPIO는 GPIO 6~11(통합 SPI 플래시에 연결됨)과 GPIO 34, 35, 36, 39(입력 전용 GPIO)를 제외한 출력으로 사용할 수 있습니다.
ESP32 GPIO에 대해 자세히 알아보세요: ESP32 GPIO 참조 가이드
ESP32 디지털 입력 읽기
먼저 pinMode() 함수를 사용하여 다음과 같이 읽고자 하는 GPIO를 INPUT으로 설정합니다.
pinMode(GPIO, INPUT);
버튼과 같은 디지털 입력을 읽으려면 digitalRead() 함수를 사용합니다. 이 함수는 참조하는 GPIO(int number)를 인수로 받습니다.
digitalRead(GPIO);
모든 ESP32 GPIO는 GPIO 6~11(통합 SPI 플래시에 연결됨)을 제외한 입력으로 사용할 수 있습니다.
ESP32 GPIO에 대해 자세히 알아보기: ESP32 GPIO 참조 가이드
프로젝트 예제
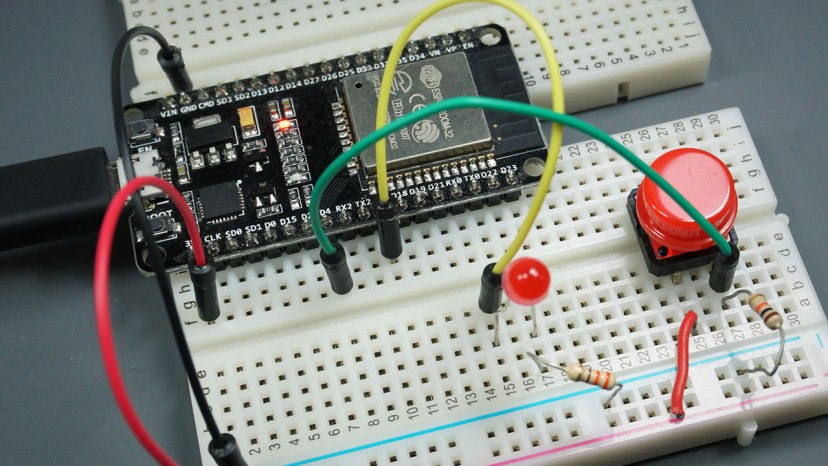
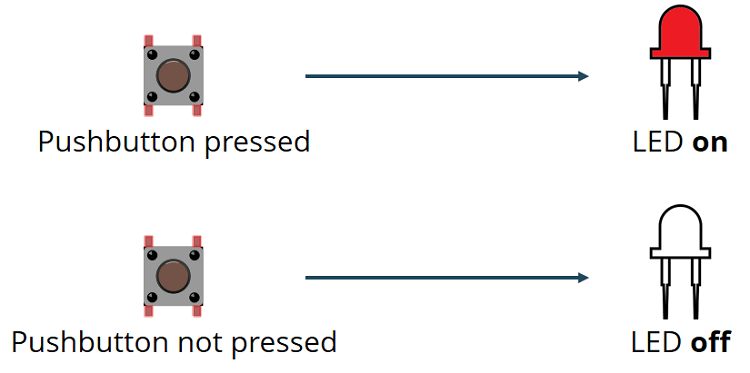
디지털 입력 및 디지털 출력을 사용하는 방법을 보여주기 위해 푸시 버튼과 LED가 있는 간단한 프로젝트 예제를 빌드합니다. 다음 그림과 같이 푸시 버튼의 상태를 읽고 그에 따라 LED를 켭니다.

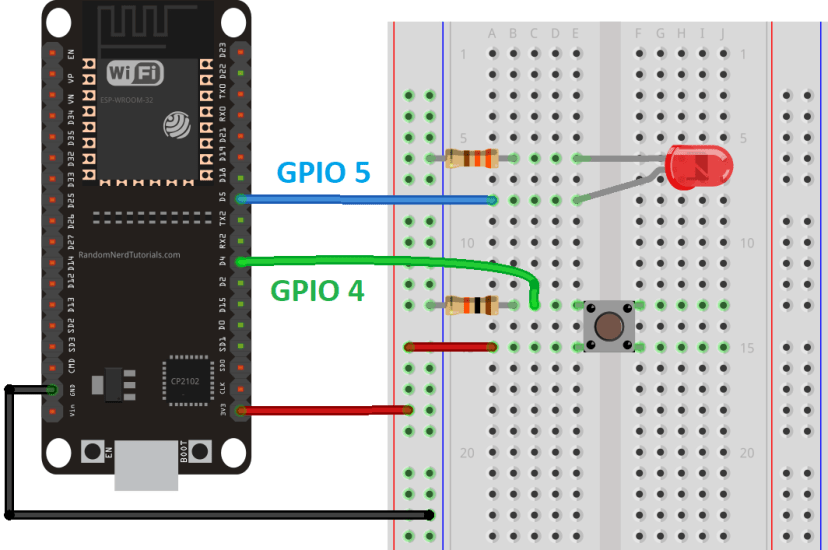
회로도
계속하기 전에 LED와 푸시 버튼이 있는 회로를 조립해야 합니다. LED를 GPIO 5에 연결하고 푸시버튼을 GPIO 4에 연결합니다.
필요한 부품
다음은 회로를 만드는 데 필요한 부품 목록입니다.
- ESP32(최고의 ESP32 개발 보드 읽기)
- 5mm LED
- 330옴 저항
- 푸시버튼
- 10k옴 저항
- 브레드보드
- 점퍼 와이어
이전 링크를 사용하거나 MakerAdvisor.com/tools로 직접 이동하여 프로젝트에 필요한 모든 부품을 최고의 가격으로 찾을 수 있습니다!

ESP32 디지털 입력 및 디지털 출력 회로도 LED 푸시버튼
코드
다음 코드를 Arduino IDE에 복사합니다.
// 전체 지침: https://fishpoint.tistory.com/9971
// 핀 번호 설정
const int buttonPin = 4; // 푸시버튼 핀 번호
const int ledPin = 5; // LED 핀 번호
// 푸시버튼 상태를 저장하는 변수
int buttonState = 0;
void setup() {
Serial.begin(115200);
// 푸시버튼 핀을 입력으로 초기화
pinMode(buttonPin, INPUT);
// LED 핀을 출력으로 초기화
pinMode(ledPin, OUTPUT);
}
void loop() {
// 푸시버튼 값의 상태를 읽습니다
buttonState = digitalRead(buttonPin);
Serial.println(buttonState);
// 푸시버튼이 눌렸는지 확인합니다.
// 눌렸다면 buttonState는 HIGH입니다
if (buttonState == HIGH) {
// LED 켜기
digitalWrite(ledPin, HIGH);
} else {
// LED 끄기
digitalWrite(ledPin, LOW);
}
}
코드 작동 방식
다음 두 줄에서 핀을 할당하기 위한 변수를 만듭니다.
const int buttonPin = 4;
const int ledPin = 5;
버튼은 GPIO 4에 연결되고 LED는 GPIO 5에 연결됩니다. ESP32와 함께 Arduino IDE를 사용할 때 4는 GPIO 4에 해당하고 5는 GPIO 5에 해당합니다.
다음으로 버튼 상태를 보관하기 위한 변수를 만듭니다. 기본적으로 0(눌리지 않음)입니다.
int buttonState = 0;
setup()에서 버튼을 INPUT으로, LED를 OUTPUT으로 초기화합니다. 이를 위해 참조하는 핀과 모드를 허용하는 pinMode() 함수를 사용합니다. INPUT 또는 OUTPUT.
pinMode(buttonPin, INPUT);
pinMode(ledPin, OUTPUT);
loop()에서 버튼 상태를 읽고 그에 따라 LED를 설정합니다.
다음 줄에서 버튼 상태를 읽고 buttonState 변수에 저장합니다. 앞서 살펴본 것처럼 digitalRead() 함수를 사용합니다.
buttonState = digitalRead(buttonPin);
다음 if 문은 버튼 상태가 HIGH인지 확인합니다. HIGH이면 ledPin과 상태를 HIGH로 인수로 받는 digitalWrite() 함수를 사용하여 LED를 켭니다.
if (buttonState == HIGH) {
digitalWrite(ledPin, HIGH);
}
버튼 상태가 HIGH가 아니면 LED를 끕니다. digitalWrite() 함수에서 두 번째 인수로 LOW를 설정하기만 하면 됩니다.
else {
digitalWrite(ledPin, LOW);
}
코드 업로드
업로드 버튼을 클릭하기 전에 도구 > 보드로 이동하여 사용 중인 보드를 선택합니다. 제 경우에는 DOIT ESP32 DEVKIT V1 보드를 사용합니다.
Tool 도구 > Port 포트로 이동하여 ESP32가 연결된 COM 포트를 선택합니다. 그런 다음 업로드 버튼을 누르고 "업로드 완료" 메시지를 기다립니다.

Arduino IDE 버튼 업로드 완료
디버깅 창에 점(…__…__)이 많이 표시되고 "ESP32에 연결하지 못했습니다. 패킷 헤더를 기다리는 동안 시간이 초과되었습니다"라는 메시지가 표시되면 점이 나타나기 시작한 후 ESP32 온보드 BOOT 버튼을 눌러야 함을 의미합니다.
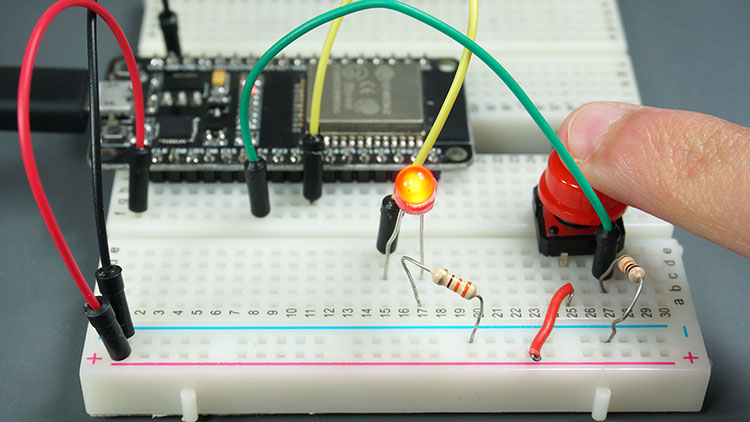
데모
코드를 업로드한 후 회로를 테스트합니다. 푸시버튼을 누르면 LED가 켜집니다.

ESP32 입출력 버튼이 눌렸을 때 Arduino IDE의 LED
마무리
이 시작 가이드를 통해 Arduino IDE를 사용하여 ESP32로 디지털 입력을 읽고 디지털 출력을 제어하는 방법을 알아보았습니다.
아날로그 입력을 읽거나 PWM 신호를 출력하는 방법을 알아보려면 다음 가이드를 읽어보세요.
You may also find useful taking a look at the ESP32 GPIO Reference that shows how to use the ESP32 GPIOs and its functions.
Finally, if you want to learn more about the ESP32, take a look at our resources:
'ESP32' 카테고리의 다른 글
| ESP32 ADC 읽기 Arduino IDE (2) | 2024.12.24 |
|---|---|
| ESP32 PWM 아날로그 출력 Arduino IDE (3) | 2024.12.23 |
| ESP32 Pinout 참조: 어떤 GPIO 핀을 사용해야 합니까? (1) | 2024.12.19 |
| ESP32 Multiple DS18B20 다중 온도 센서 사용법 (4) | 2024.12.16 |
| ESP32 DS18B20 온도 센서(단일, 다중, 웹 서버) (1) | 2024.12.14 |
| ESP-Now 통신 프로토콜을 사용하여 ESP32로 LED를 제어하는 방법 (1) | 2024.12.12 |
| VS Code와 PlatformIO에서 ESP32, ESP8266 개발 환경 (2) | 2024.12.10 |
| PlatformIO란 무엇인가요? (0) | 2024.12.06 |
더욱 좋은 정보를 제공하겠습니다.~ ^^



