미디어 아트 언어, Processing 시작하기
Processing은 미디어아트 및 교육용 언어 지향의 오픈소스 프로그래밍 언어입니다. 라이선스는 GPL, 라이브러리 라이선스는 LGPL을 따르고 있습니다. MIT 미디어 연구소 소속의 Casey Reas와 Ben Fry가 개발하여 2001년 처음 공개하였죠. 알파, 베타 과정을 꽤 길게 거쳤으나, 이미 그 단계에서 미디어 아트 지향의 여러 교육기관에서 널리 사용되고 있었으며 첫 정식 버전인 1.0 버전은 2008년 11월에 공개되었습니다.
Processing은 기본적으로 Java 베이스의 언어이지만 JavaScript 버전으로 만들어진 P5.js 라이브러리가 있으며, 따라서 이 라이브러리를 활용하면 웹브라우저에서도 Processing에서 구현할 수 있는 각종 애니메이션이나 그래픽 효과를 구현할 수 있어 보다 동적인 사이트를 쉽게 구축할 수 있다.

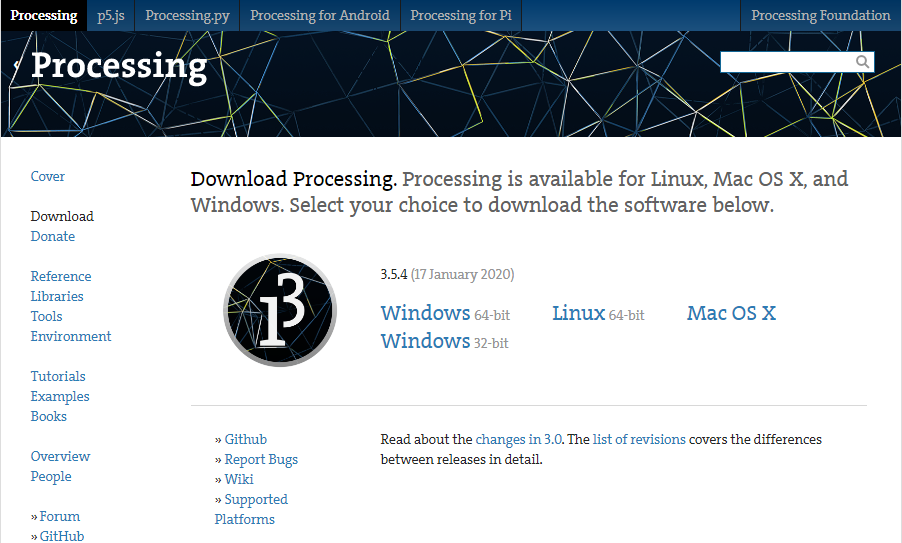
일단 위 이미지에 나오는 대로 Processing 다운로드 사이트로 이용하여 실행파일을 다운로드하세요. 사용 중인 컴퓨터에 따라 Mac, Windows 또는 Linux 버전을 선택하여 시작하십시오. 각 컴퓨터에 설치하는 것은 간단합니다.
Windows에서는 프로그램 설치 과정이 없으므로 다운로드한 zip 파일을 적당한 폴더, 예를 들면 c:/dev-processing 처럼 만들어 압축을 풀면 실행파일인 processing.exe 를 실행합니다. Mac OS X 버전도 zip 파일입니다. 두 번 클릭하고 Processing 아이콘을 응용 프로그램 폴더로 끕니다. 다른 사람의 컴퓨터를 사용 중이고 응용 프로그램 폴더를 수정할 수 없는 경우 응용 프로그램을 데스크톱으로 드래그하기 만하면 됩니다. 그런 다음 Processing 아이콘을 두 번 클릭하여 시작하십시오.
프로세싱 개발 환경
Processing Development Environment (또는 PDE)를 실행하면 아래와 같은 개발 환경이 보입니다. 넓은 영역은 텍스트 편집기이며 상단에 실행과 종료 버튼이 보입니다. 메뉴들이 보입니다. 편집기 아래에는 메시지 영역이 있고 그 아래에는 콘솔이 있습니다. 메시지 영역은 한 줄 메시지에 사용되며 콘솔은 보다 기술적인 세부 정보에 사용됩니다. 일단 편집기에 아래와 같이 입력하세요.
ellipse(50, 50, 80, 80);
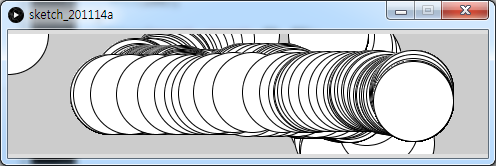
이 코드 줄은 "중심이 왼쪽에서 50 픽셀, 위쪽에서 50 픽셀, 너비와 높이가 80 픽셀 인 타원을 그립니다"를 의미합니다. 실행 버튼 (도구 모음의 삼각형 버튼)을 클릭합니다. 모든 것을 올바르게 입력했다면 화면에 원이 표시됩니다. 올바르게 입력하지 않은 경우 메시지 영역이 빨간색으로 바뀌고 오류에 대해 불평합니다. 마우스를 클릭해 잡아끌어 보시면 아래와 같은 실행 이미지를 보게 됩니다.

이 경우 예제 코드를 정확하게 복사했는지 확인하십시오. 숫자는 괄호 안에 포함되고 각 사이에 쉼표가 있어야 하며 줄은 세미콜론으로 끝나야 합니다. 프로그래밍을 시작할 때 가장 어려운 점 중 하나는 구문에 대해 매우 구체적이어야 한다는 것입니다. 프로세싱 소프트웨어는 당신이 의미하는 바를 알만큼 항상 똑똑하지는 않으며 구두점 배치에 대해 매우 까다로울 수 있습니다. 약간의 연습을 통해 익숙해질 것입니다. 다음으로 조금 더 흥미로운 스케치로 건너뛰겠습니다. 마지막 예제에서 텍스트를 삭제하고 다음을 시도하십시오.
void setup() {
size(480, 120);
}
void draw() {
if (mousePressed) {
fill(0);
} else {
fill(255);
}
ellipse(mouseX, mouseY, 80, 80);
}
이 프로그램은 너비가 480 픽셀, 높이가 120 픽셀 인 창을 만든 다음 마우스 위치에서 흰색 원을 그리기 시작합니다. 마우스 버튼을 누르면 원 색상이 검은색으로 바뀝니다. 이 프로그램의 요소에 대해서는 나중에 자세히 설명하겠습니다. 지금은 코드를 실행하고 마우스를 이동 한 다음 클릭하여 수행하는 작업을 확인합니다. 스케치가 실행되는 동안 실행 버튼은 사각형 "중지"아이콘으로 변경되며 클릭하여 스케치를 중지할 수 있습니다.
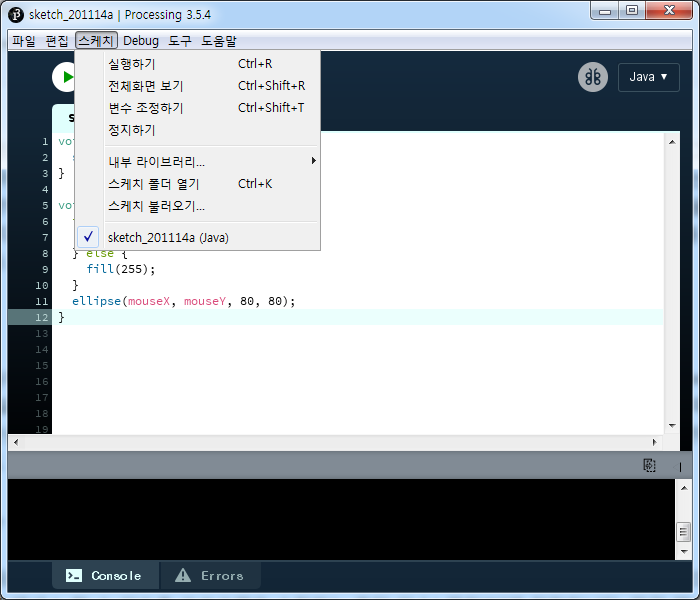
버튼을 사용하지 않으려면 언제든지 스케치 메뉴를 사용하면 실행에 대한 단축키 Ctrl-R (또는 Mac의 경우 Cmd-R)이 표시됩니다. 프리젠 테이션 옵션은 프로그램이 실행되어 스케치를 자체적으로 표시할 때 화면의 나머지 부분을 지 웁니다. 실행 버튼을 클릭할 때 Shift 키를 누른 상태에서 도구 모음에서 프레젠테이션을 사용할 수도 있습니다.

스케치 메뉴
저장하고 새로 만들기
중요한 다음 명령은 저장입니다. 파일 메뉴에서 찾을 수 있습니다. 기본적으로 프로그램은 쉽게 액세스 할 수 있도록 프로그램을 수집하는 폴더 인 "스케치북"에 저장됩니다. 파일 메뉴에서 스케치북 옵션을 선택하여 스케치북의 모든 스케치 목록을 표시합니다.
스케치를 자주 저장하는 것은 항상 좋은 생각입니다. 다른 작업을 시도할 때 다른 이름으로 계속 저장하면 항상 이전 버전으로 돌아갈 수 있습니다. 어떤 경우-, 특히 유용합니다 때 휴식을 - 비슷한. 스케치 메뉴의 스케치 폴더 표시 명령을 사용하여 컴퓨터에서 스케치 위치를 확인할 수도 있습니다.
파일 메뉴에서 새로 만들기 옵션을 선택하여 새 스케치를 만들 수 있습니다. 그러면 자체 창에 새 스케치가 생성됩니다.
공유 가공 스케치가 공유되도록 만들어집니다. 파일 메뉴의 응용 프로그램 내보내기 옵션은 코드를 단일 폴더로 묶습니다. 응용 프로그램 내보내기는 Mac, Windows 및 / 또는 Linux 중에서 선택한 응용 프로그램을 만듭니다. 이것은 전체 화면 또는 창에서 실행할 수 있는 프로젝트의 자체 포함된 두 번 클릭 가능한 버전을 만드는 쉬운 방법입니다.
응용 프로그램 내보내기 명령을 사용할 때마다 응용 프로그램 폴더가 지워지고 다시 생성되므로 다음 내보내기에서 지워지지 않도록 하려면 폴더를 다른 곳으로 이동해야 합니다.
예 및 참조 프로그래밍 방법을 배우려면 코드를 실행하고, 변경하고, 깨고, 새로운 것으로 재구성할 때까지 강화하는 등 많은 코드를 탐색해야 합니다. 이를 염두에 두고 Processing 소프트웨어 다운로드에는 소프트웨어의 다양한 기능을 보여주는 수십 개의 예제가 포함되어 있습니다.
예제를 열려면 파일 메뉴에서 예제를 선택하고 예제 이름을 두 번 클릭하여 엽니다. 예제는 Form, Motion 및 Image와 같은 기능에 따라 범주로 그룹화됩니다. 목록에서 흥미로운 주제를 찾아서 예를 들어보십시오.
편집기에서 코드를 보면 ellipse () 및 fill ()과 같은 함수가 나머지 텍스트와 다른 색상을 갖는 것을 알 수 있습니다. 익숙하지 않은 기능이 있으면 텍스트를 선택한 다음 도움말 메뉴에서 "참조에서 찾기"를 클릭하십시오. 텍스트를 마우스 오른쪽 버튼으로 클릭 (Mac에서는 Ctrl- 클릭)하고 나타나는 메뉴에서 "참조에서 찾기"를 선택할 수도 있습니다. 그러면 웹 브라우저가 열리고 해당 기능에 대한 참조가 표시됩니다. 또한 도움말 메뉴에서 참조를 선택하여 소프트웨어에 대한 전체 설명서를 볼 수 있습니다.
Processing Reference는 설명 및 예제와 함께 모든 코드 요소를 설명합니다. 참조 프로그램은 Examples 폴더에 있는 긴 코드보다 훨씬 짧고 (일반적으로 4 줄 또는 5 줄) 따라가기가 쉽습니다. 이 책을 읽는 동안과 프로그래밍하는 동안 참조를 열어 두는 것이 좋습니다. 주제별로 또는 알파벳순으로 탐색할 수 있습니다. 때로는 브라우저 창에서 텍스트 검색을 수행하는 것이 가장 빠릅니다.
참고 자료
🎯 캐어랩 (CARELAB) 서비스 안내 및 지원 채널
캐어랩 소개
캐어랩은 임베디드 시스템(Arduino, Raspberry Pi, STM32, ESP32, Ki-CAD, LINUX, IT 출판 등) 및 전자회로(PCB) 설계 제작을 기반으로 하는 기술 혁신 기업입니다.
저희는 산업 현장의 AIoT, Smart IoT, 스마트 팩토리, 제어 솔루션을 개발하고, 최신 기술을 반영한 실습 시스템(빅데이터, Raspberry Pi 5, 아두이노, ESP32)을 대학 및 기업에 제공합니다.
또한, 기술 도서 출판과 교육을 통해 지식을 공유하며 미래 메이커, 하드웨어 인재 양성에 기여하고 있습니다.
캐어랩 온라인 채널 바로가기
캐어랩