Arduino IDE를 사용한 ESP32 HTTP POST(ThingSpeak 및 IFTTT.com)
이 가이드에서는 Arduino IDE가 있는 ESP32 보드를 사용하여 HTTP POST 요청을 하는 방법을 알아봅니다. JSON 데이터 또는 URL 인코딩된 값을 두 개의 웹 API(ThingSpeak 및 IFTTT.com)에 게시하는 방법을 보여드리겠습니다.

Arduino IDE를 사용한 ESP32 HTTP POST IFTTT ThingSpeak
권장: Arduino IDE를 사용한 ESP32 HTTP GET(OpenWeatherMap.org 및 ThingSpeak)
HTTP POST 요청 방법
HTTP(Hypertext Transfer Protocol)는 클라이언트와 서버 간의 요청-응답 프로토콜로 작동합니다. 다음은 예입니다.
- ESP32(클라이언트)는 HTTP 요청을 서버(예: ThingSpeak 또는 IFTTT.com)에 제출합니다.
- 서버는 ESP32(클라이언트)에 응답을 반환합니다.
- 마지막으로 응답에는 요청에 대한 상태 정보가 포함되며 요청된 콘텐츠도 포함될 수 있습니다.
HTTP POST
POST는 리소스를 생성/업데이트하기 위해 서버로 데이터를 보내는 데 사용됩니다. 예를 들어, 센서 판독값을 서버에 게시합니다.
POST로 서버로 보낸 데이터는 HTTP 요청의 요청 본문에 저장됩니다.
POST /update HTTP/1.1
Host: example.com
api_key=api&field1=value1
Content-Type: application/x-www-form-urlencoded
본문 요청에서 JSON 객체를 보낼 수도 있습니다.
POST /update HTTP/1.1
Host: example.com
{api_key: "api", field1: value1}
Content-Type: application/json
(HTTP POST를 사용하면 URL 요청에 데이터가 표시되지 않습니다. 그러나 암호화되지 않은 경우 요청 본문에 여전히 표시됩니다.)
필수 조건
이 튜토리얼을 진행하기 전에 다음 필수 조건을 완료해야 합니다.
Arduino IDE 설치
Arduino IDE를 사용하여 ESP32를 프로그래밍하므로 ESP32 애드온이 설치되어 있는지 확인하세요.
Arduino IDE 2(Windows, Mac OS X, Linux)에 ESP32 보드 설치
기타 웹 서비스 또는 API
이 가이드에서는 ThingSpeak 및 IFTTT.com에 HTTP 요청을 수행하도록 ESP32 보드를 설정하는 방법을 알아봅니다. 로컬 솔루션으로 학습하는 것을 선호하는 경우 Node-RED와 함께 HTTP를 사용할 수 있습니다. 이 가이드에 제시된 모든 예제는 다른 API에서도 작동합니다.
요약하자면, 이 가이드를 모든 서비스와 호환되도록 하려면 서비스 API 문서를 검색해야 합니다. 그런 다음 서버 이름(URL 또는 IP 주소)과 요청에서 보낼 매개변수(URL 경로 또는 요청 본문)가 필요합니다. 마지막으로, 사용하려는 모든 API와 통합되도록 예제를 수정합니다.
1. ESP32 HTTP POST 데이터(ThingSpeak)
이 예에서 ESP32는 ThingSpeak에 새 값을 보내기 위해 HTTP POST 요청을 합니다.

HTTP POST ThingSpeak ESP32
ThingSpeak API 사용
ThingSpeak에는 HTTP를 사용하여 데이터를 저장하고 검색할 수 있는 무료 API가 있습니다. 이 튜토리얼에서는 ThingSpeak API를 사용하여 어디에서나 차트에 데이터를 게시하고 시각화합니다. 예를 들어, 임의의 값을 게시하지만 실제 애플리케이션에서는 실제 센서 판독값을 사용합니다.
ThingSpeak API를 사용하려면 API 키가 필요합니다. 다음 단계를 따르세요.
1. ThingSpeak.com으로 이동하여 무료 계정을 만듭니다.
2. 그런 다음 채널 탭을 엽니다.
3. 새 채널을 만듭니다.

ESP32 ESP8266 NodeMCU ThingSpeak 새 채널 만들기
4. 새로 만든 채널을 열고 API 키 탭을 선택하여 쓰기 API 키를 복사합니다.

ESP32 ESP8266 NodeMCU ThingSpeak API 키 보기 쓰기 복사
코드 ESP32 HTTP POST ThingSpeak
다음 스케치를 Arduino IDE에 복사합니다.
/*
Rui Santos
Complete project details at Complete project details at https://RandomNerdTutorials.com/esp32-http-post-ifttt-thingspeak-arduino/
Permission is hereby granted, free of charge, to any person obtaining a copy
of this software and associated documentation files.
The above copyright notice and this permission notice shall be included in all
copies or substantial portions of the Software.
*/
#include <WiFi.h>
#include <HTTPClient.h>
const char* ssid = "REPLACE_WITH_YOUR_SSID";
const char* password = "REPLACE_WITH_YOUR_PASSWORD";
// Domain Name with full URL Path for HTTP POST Request
const char* serverName = "http://api.thingspeak.com/update";
// Service API Key
String apiKey = "REPLACE_WITH_YOUR_API_KEY";
// THE DEFAULT TIMER IS SET TO 10 SECONDS FOR TESTING PURPOSES
// For a final application, check the API call limits per hour/minute to avoid getting blocked/banned
unsigned long lastTime = 0;
// Set timer to 10 minutes (600000)
//unsigned long timerDelay = 600000;
// Timer set to 10 seconds (10000)
unsigned long timerDelay = 10000;
void setup() {
Serial.begin(115200);
WiFi.begin(ssid, password);
Serial.println("Connecting");
while(WiFi.status() != WL_CONNECTED) {
delay(500);
Serial.print(".");
}
Serial.println("");
Serial.print("Connected to WiFi network with IP Address: ");
Serial.println(WiFi.localIP());
Serial.println("Timer set to 10 seconds (timerDelay variable), it will take 10 seconds before publishing the first reading.");
// Random seed is a number used to initialize a pseudorandom number generator
randomSeed(analogRead(33));
}
void loop() {
//Send an HTTP POST request every 10 seconds
if ((millis() - lastTime) > timerDelay) {
//Check WiFi connection status
if(WiFi.status()== WL_CONNECTED){
WiFiClient client;
HTTPClient http;
// Your Domain name with URL path or IP address with path
http.begin(client, serverName);
// Specify content-type header
http.addHeader("Content-Type", "application/x-www-form-urlencoded");
// Data to send with HTTP POST
String httpRequestData = "api_key=" + apiKey + "&field1=" + String(random(40));
// Send HTTP POST request
int httpResponseCode = http.POST(httpRequestData);
/*
// If you need an HTTP request with a content type: application/json, use the following:
http.addHeader("Content-Type", "application/json");
// JSON data to send with HTTP POST
String httpRequestData = "{\"api_key\":\"" + apiKey + "\",\"field1\":\"" + String(random(40)) + "\"}";
// Send HTTP POST request
int httpResponseCode = http.POST(httpRequestData);*/
Serial.print("HTTP Response code: ");
Serial.println(httpResponseCode);
// Free resources
http.end();
}
else {
Serial.println("WiFi Disconnected");
}
lastTime = millis();
}
}
네트워크 자격 증명 설정
다음 줄을 네트워크 자격 증명으로 수정합니다. SSID와 비밀번호. 코드에는 변경해야 할 위치에 대한 주석이 잘 달려 있습니다.
// 네트워크 자격 증명으로 바꾸기
const char* ssid = "REPLACE_WITH_YOUR_SSID";
const char* password = "REPLACE_WITH_YOUR_PASSWORD";
API 키 설정
ThingSpeak API 키를 포함하도록 apiKey 변수를 수정합니다.
String apiKey = "REPLACE_WITH_YOUR_API_KEY";
이제 코드를 보드에 업로드하면 바로 작동합니다. HTTP POST 요청을 만드는 방법을 알아보려면 다음 섹션을 읽어보세요.
HTTP POST 요청
In the loop()는 10초마다 랜덤 데이터로 URL 인코딩된 데이터로 HTTP POST 요청을 하는 곳입니다.
// Specify content-type header
http.addHeader("Content-Type", "application/x-www-form-urlencoded");
// Data to send with HTTP POST
String httpRequestData = "api_key=" + apiKey + "&field1=" + String(random(40));
// Send HTTP POST request
int httpResponseCode = http.POST(httpRequestData);
// 콘텐츠 유형 헤더 지정
http.addHeader("Content-Type", "application/x-www-form-urlencoded");
// HTTP POST로 보낼 데이터
String httpRequestData = "api_key=" + apiKey + "&field1=" + String(random(40));
// HTTP POST 요청 보내기
int httpResponseCode = http.POST(httpRequestData);
예를 들어 ESP32는 URL 인코딩된 요청을 만들어 field1에 새 값(30)을 게시합니다.
POST /update HTTP/1.1
Host: api.thingspeak.com
api_key=api&field1=30
Content-Type: application/x-www-form-urlencoded
또는 다음 줄의 주석 처리를 해제하여 JSON 데이터로 요청을 만들 수 있습니다(URL 인코딩된 요청 대신):
// If you need an HTTP request with a content type: application/json, use the following:
http.addHeader("Content-Type", "application/json");
// JSON data to send with HTTP POST
String httpRequestData = "{\"api_key\":\"" + apiKey + "\",\"field1\":\"" + String(random(40)) + "\"}";
// Send HTTP POST request
int httpResponseCode = http.POST(httpRequestData);
// 콘텐츠 유형이 application/json인 HTTP 요청이 필요한 경우 다음을 사용하세요:
http.addHeader("Content-Type", "application/json");
// HTTP POST로 보낼 JSON 데이터
String httpRequestData = "{\"api_key\":\"" + apiKey + "\",\"field1\":\"" + String(random(40)) + "\"}";
// HTTP POST 요청 보내기
int httpResponseCode = http.POST(httpRequestData);
JSON 데이터가 포함된 HTTP POST 요청 샘플은 다음과 같습니다.
POST /update HTTP/1.1
Host: api.thingspeak.com
{api_key: "api", field1: 30}
Content-Type: application/json
다음 줄은 서버 응답 코드를 인쇄합니다.
Serial.print("HTTP Response code: ");
Serial.println(httpResponseCode);
Arduino IDE 직렬 모니터에서 HTTP 응답 코드 200이 표시되어야 합니다(요청이 성공했음을 의미).

ESP32 ESP8266 NodeMCU HTTP POST Arduino IDE 직렬 모니터 응답
ThingSpeak 대시보드는 10초마다 새로운 무작위 판독값을 수신해야 합니다.

ESP32 ESP8266 NodeMCU HTTP GET 및 HTTP POST와 Arduino IDE ThingSpeak 차트
마지막으로, 타이머를 늘리거나 시간/분당 API 호출 제한을 확인하여 차단/금지되는 것을 방지해야 할 수도 있습니다.
2. ESP32 HTTP POST(IFTTT.com)
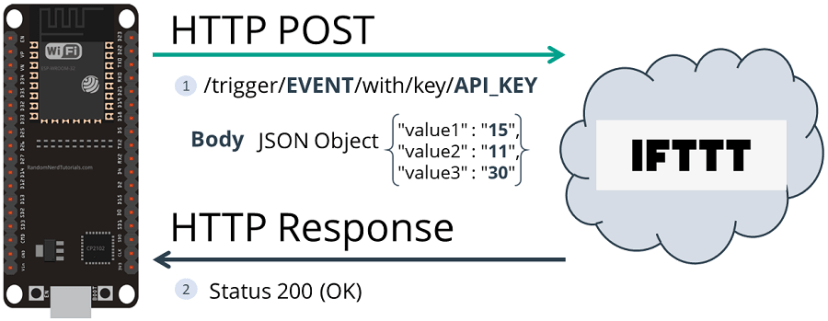
이 예제에서는 이메일 알림을 보내는 웹 API를 트리거하는 방법을 알아봅니다. 예를 들어 IFTTT.com API를 사용합니다. IFTTT에는 유용한 자동화 기능이 많이 포함된 무료 플랜이 있습니다.

HTTP POST IFTTT ESP32
IFTTT.com 웹훅 API 사용
IFTTT는 "If This Than That"의 약자로, 애플릿이라는 간단한 조건문 체인을 만드는 무료 웹 기반 서비스입니다.

IFTTT.com 로고 png
즉, 무언가가 발생하면 이벤트를 트리거할 수 있습니다. 이 예제에서 애플릿은 ESP32가 요청할 때 이메일로 세 개의 임의의 값을 보냅니다. 이러한 임의의 값을 유용한 센서 판독값으로 바꿀 수 있습니다.
IFTTT 계정 만들기
IFTTT 계정이 없다면 IFTTT 웹사이트 ifttt.com으로 가서 이메일을 입력하여 계정을 만들고 시작하세요. IFTTT에서 계정을 만드는 것은 무료입니다!
다음으로, 새 애플릿을 만들어야 합니다. 다음 단계에 따라 새 애플릿을 만드세요:
1. 왼쪽 메뉴를 열고 "만들기" 버튼을 클릭합니다.

ifttt discover create new applet
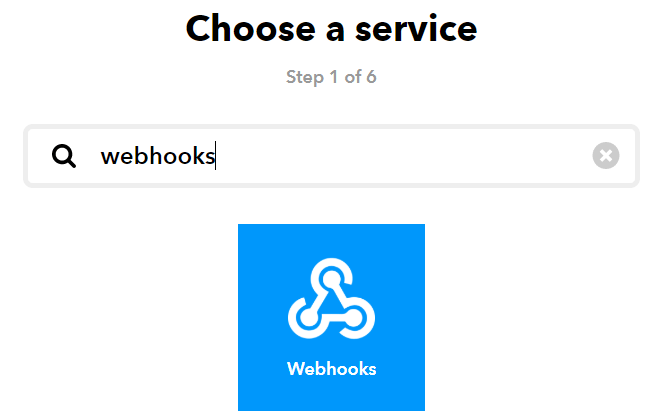
2. "this" 단어를 클릭합니다. "Webhooks" 서비스를 검색하여 Webhooks 아이콘을 선택합니다.

webhooks 서비스 IFTTT.com을 선택합니다.
3. "웹 요청 수신" 트리거를 선택하고 이벤트에 이름을 지정합니다. 이 경우 "test_event"를 입력했습니다. 그런 다음 "트리거 만들기" 버튼을 클릭합니다.
4. "that" 단어를 클릭하여 진행합니다. 이제 정의한 이벤트가 트리거될 때 발생하는 일을 정의합니다. "Email" 서비스를 검색하여 선택합니다.

이메일 서비스 ifttt 선택
5. 그런 다음 이메일 보내기를 선택합니다. 기본 옵션을 그대로 둘 수 있습니다.
6. "작업 만들기" 버튼을 눌러 애플릿을 만듭니다. 그런 다음 계속을 클릭하고 마지막으로 완료를 클릭합니다.
애플릿 테스트
프로젝트를 진행하기 전에 먼저 애플릿을 테스트하는 것이 중요합니다. 다음 단계에 따라 테스트합니다.
1. Webhooks 서비스를 검색하거나 이 링크를 엽니다. https://ifttt.com/maker_webhooks
2. "문서" 버튼을 클릭합니다.

webhooks 설명서 ifttt
고유 API 키가 표시된 페이지가 표시됩니다.

IFTTT API 키
나중에 필요하므로 API 키를 저장합니다.
3. "3개의 JSON 값으로 이벤트를 트리거하려면" 섹션에 이전에 만든 이벤트 이름(이 경우 test_event)을 입력합니다. value1, value2 및 value 3 필드에 임의의 값을 추가합니다. 그런 다음 "테스트" 버튼을 클릭합니다.

IFTTT에서 3개의 JSON 값으로 이벤트 트리거
4. 이벤트가 성공적으로 트리거되어야 하며 "이벤트가 트리거되었습니다"라는 녹색 메시지가 표시됩니다.
5. 이메일 계정으로 이동합니다. 이전 단계에서 정의한 값이 포함된 IFTTT 서비스에서 받은 편지함에 새 이메일이 있어야 합니다.
테스트 요청에 입력한 데이터가 포함된 이메일을 받았다면 Applet이 예상대로 작동하고 있다는 의미입니다. 이제 ESP32를 프로그래밍하여 센서 판독값과 함께 IFTTT 서비스에 HTTP POST 요청을 보내야 합니다.
코드 ESP32 HTTP POST 웹훅 IFTTT.com
필요한 보드 애드온과 라이브러리를 설치한 후 다음 코드를 Arduino IDE에 복사하지만 아직 업로드하지 마세요. 작동하도록 하려면 몇 가지 변경이 필요합니다.
/*
Rui Santos
Complete project details at Complete project details at https://RandomNerdTutorials.com/esp32-http-post-ifttt-thingspeak-arduino/
Permission is hereby granted, free of charge, to any person obtaining a copy
of this software and associated documentation files.
The above copyright notice and this permission notice shall be included in all
copies or substantial portions of the Software.
*/
#include <WiFi.h>
#include <HTTPClient.h>
const char* ssid = "REPLACE_WITH_YOUR_SSID";
const char* password = "REPLACE_WITH_YOUR_PASSWORD";
// Domain Name with full URL Path for HTTP POST Request
// REPLACE WITH YOUR EVENT NAME AND API KEY - open the documentation: https://ifttt.com/maker_webhooks
const char* serverName = "http://maker.ifttt.com/trigger/REPLACE_WITH_YOUR_EVENT/with/key/REPLACE_WITH_YOUR_API_KEY";
// Example:
//const char* serverName = "http://maker.ifttt.com/trigger/test_event/with/key/nAZjOphL3d-ZO4N3k64-1A7gTlNSrxMJdmqy3tC";
// THE DEFAULT TIMER IS SET TO 10 SECONDS FOR TESTING PURPOSES
// For a final application, check the API call limits per hour/minute to avoid getting blocked/banned
unsigned long lastTime = 0;
// Set timer to 10 minutes (600000)
//unsigned long timerDelay = 600000;
// Timer set to 10 seconds (10000)
unsigned long timerDelay = 10000;
void setup() {
Serial.begin(115200);
WiFi.begin(ssid, password);
Serial.println("Connecting");
while(WiFi.status() != WL_CONNECTED) {
delay(500);
Serial.print(".");
}
Serial.println("");
Serial.print("Connected to WiFi network with IP Address: ");
Serial.println(WiFi.localIP());
Serial.println("Timer set to 10 seconds (timerDelay variable), it will take 10 seconds before publishing the first reading.");
// Random seed is a number used to initialize a pseudorandom number generator
randomSeed(analogRead(33));
}
void loop() {
//Send an HTTP POST request every 10 seconds
if ((millis() - lastTime) > timerDelay) {
//Check WiFi connection status
if(WiFi.status()== WL_CONNECTED){
WiFiClient client;
HTTPClient http;
// Your Domain name with URL path or IP address with path
http.begin(client, serverName);
// Specify content-type header
http.addHeader("Content-Type", "application/x-www-form-urlencoded");
// Data to send with HTTP POST
String httpRequestData = "value1=" + String(random(40)) + "&value2=" + String(random(40))+ "&value3=" + String(random(40));
// Send HTTP POST request
int httpResponseCode = http.POST(httpRequestData);
/*
// If you need an HTTP request with a content type: application/json, use the following:
http.addHeader("Content-Type", "application/json");
// JSON data to send with HTTP POST
String httpRequestData = "{\"value1\":\"" + String(random(40)) + "\",\"value2\":\"" + String(random(40)) + "\",\"value3\":\"" + String(random(40)) + "\"}";
// Send HTTP POST request
int httpResponseCode = http.POST(httpRequestData);
*/
Serial.print("HTTP Response code: ");
Serial.println(httpResponseCode);
// Free resources
http.end();
}
else {
Serial.println("WiFi Disconnected");
}
lastTime = millis();
}
}
네트워크 자격 증명 설정
네트워크 자격 증명으로 다음 줄을 수정하세요: SSID 및 비밀번호. 코드에는 변경해야 할 위치에 대한 주석이 잘 나와 있습니다.
// 네트워크 자격 증명으로 바꾸기
const char* ssid = "REPLACE_WITH_YOUR_SSID";
const char* password = "REPLACE_WITH_YOUR_PASSWORD";
IFTTT.com API 키 설정
다음 줄에 이벤트 이름과 API 키를 삽입합니다.
const char* serverName = "http://maker.ifttt.com/trigger/REPLACE_WITH_YOUR_EVENT/with/key/REPLACE_WITH_YOUR_API_KEY";
예시 URL:
const char* serverName = "http://maker.ifttt.com/trigger/test_event/with/key/nAZjOphL3d-ZO4N3k64-1A7gTlNSrxMJdmqy3t";
HTTP POST 요청
in the loop()는 샘플 데이터로 10초마다 HTTP POST 요청을 하는 곳입니다.
// Specify content-type header
http.addHeader("Content-Type", "application/x-www-form-urlencoded");
// Data to send with HTTP POST
String httpRequestData = "value1=" + String(random(40)) + "&value2=" + String(random(40))+ "&value3=" + String(random(40));
// Send HTTP POST request
int httpResponseCode = http.POST(httpRequestData);
ESP32는 value1, value2 및 value3 필드에 일부 무작위 값을 게시하기 위해 새로운 URL 인코딩 요청을 합니다. 예:
POST /trigger/test_event/with/key/nAZjOphL3d-ZO4N3k64-1A7gTlNSrxMJdmqy3tC HTTP/1.1
Host: maker.ifttt.com
value1=15&value2=11&value3=30
Content-Type: application/x-www-form-urlencoded
또는 다음 줄의 주석 처리를 제거하여 JSON 데이터로 요청을 만들 수 있습니다.
// If you need an HTTP request with a content type: application/json, use the following:
http.addHeader("Content-Type", "application/json");
// JSON data to send with HTTP POST
String httpRequestData = "{\"value1\":\"" + String(random(40)) + "\",\"value2\":\"" + String(random(40)) + "\",\"value3\":\"" + String(random(40)) + "\"}";
// Send HTTP POST request
int httpResponseCode = http.POST(httpRequestData);
JSON 데이터 객체가 포함된 HTTP POST 요청의 예는 다음과 같습니다.
POST /trigger/test_event/with/key/nAZjOphL3d-ZO4N3k64-1A7gTlNSrxMJdmqy3tC HTTP/1.1
Host: maker.ifttt.com
{value1: 15, value2: 11, value3: 30}
Content-Type: application/json
그런 다음 다음 코드 줄은 서버에서 HTTP 응답을 인쇄합니다.
Serial.print("HTTP Response code: ");
Serial.println(httpResponseCode);
HTTP POST 데모
코드를 업로드한 후 직렬 모니터를 열면 요청이 성공했음을 나타내는 HTTP 응답 코드 200이 인쇄된 메시지가 표시됩니다.

ESP32 ESP8266 NodeMCU HTTP POST Arduino IDE 직렬 모니터 응답
이메일 계정으로 이동하면 IFTTT에서 세 개의 임의 값이 포함된 새 이메일을 받게 됩니다. 이 경우: 38, 20 및 13.

ESP32 ESP8266 NodeMCU HTTP POST Arduino IDE IFTTT 응답
데모 목적으로 10초마다 새 데이터를 게시합니다. 그러나 장기 프로젝트의 경우 차단/금지되는 것을 피하기 위해 타이머를 늘리거나 시간/분당 API 호출 제한을 확인해야 합니다.
마무리
이 튜토리얼에서는 HTTP POST 요청을 사용하여 ESP32를 웹 서비스와 통합하는 방법을 알아보았습니다. ESP32로 HTTP GET 요청을 할 수도 있습니다.
ESP8266 보드를 사용하는 경우 다음을 읽어보세요.
- ESP8266 NodeMCU HTTP GET 요청 가이드
- ESP8266 NodeMCU HTTP POST 요청 가이드
다음도 읽어보세요.
- [과정] Arduino IDE로 ESP32 배우기
- PHP 스크립트를 사용하여 ESP32/ESP8266 이메일 알림 보내기
- 전 세계 어디에서나 센서 판독값 시각화
- ESP32 릴레이 모듈 웹 서버
이 프로젝트가 마음에 들었으면 좋겠습니다. 질문이 있으면 아래에 댓글을 남겨주세요. 최대한 빨리 답변해드리겠습니다.
ESP32가 마음에 드신다면 "Arduino IDE로 ESP32 배우기" 과정에 등록하는 것을 고려해 보세요. 여기에서 무료 ESP32 리소스에 액세스할 수도 있습니다.
읽어주셔서 감사합니다. 배움을 절대로 멈추지 마세요.
'ESP32' 카테고리의 다른 글
| PWM32 비동기 웹 서버 ESPAsyncWebServer 라이브러리 (1) | 2025.01.17 |
|---|---|
| ESP32 웹 서버(WebSocket): Multiple Slider LED 밝기 제어(PWM) (2) | 2025.01.15 |
| ESP32 슬라이더가 있는 웹 서버: LED 밝기 제어(PWM) (0) | 2025.01.15 |
| ESP32 이벤트 사용 Web Server(센서값 자동 업데이트) (0) | 2025.01.14 |
| ESP32 Bluetooth Classic과 Arduino IDE (1) | 2025.01.14 |
| ESP32 HTTP GET Web APIs, OpenWeatherMap.org 및 ThingSpeak (1) | 2025.01.13 |
| ESP32 HTTP GET 및 HTTP POST와 JSON, URL 인코딩, 텍스트 (0) | 2025.01.13 |
| ESP32 SIM800L 문자 메시지(SMS 알림) 보내기 (0) | 2025.01.10 |
더욱 좋은 정보를 제공하겠습니다.~ ^^



