4자리 7세그먼트 디스플레이 라이브러리 74HC595
74HC595 4-Digit 7-Segment Display Library for Arduino - DIYables_4Digit7Segment_74HC595
이 라이브러리는 4개의 도트가 있는 74HC595 4자리 7세그먼트 디스플레이 LED 모듈을 제어하기 위해 Arduino, ESP32, ESP8266...용으로 설계되었습니다. (자료 출처 Github)

특징
- High-Level: 음수를 지원하는 제로 패딩 옵션이 있는 정수 표시, 음수 지원
- High-Level: 소수점 이하 자릿수, 제로 패딩 옵션, 음수 지원과 함께 부동 소수점 표시
- Low-Level: 숫자 문자를 한 자릿수씩 저수준으로 표시합니다
- Low-Level: 숫자가 아닌 문자를 한 자릿수씩 표시합니다.:
- - (dash 대시)
- _ (밑줄)
- ° (degree)
- C
- E
- F
- Low0Lvel: 점(소수점 이하 자릿수)을 한 자리씩 표시하기
사용 가능한 함수
- DIYables_4Digit7Segment_74HC595(int sclk, int rclk, int dio);
- void printInt(int number, bool zero_padding);
- void printFloat(float number, int decimal_place, bool zero_padding);
- void clear();
- void setDot(int pos);
- void setNumber(int pos, int value);
- void setChar(int pos, SegChars value);
- void show();
- void loop();
참고:
References
- Arduino - 74HC595 4-Digit 7-Segment Display
- ESP32 - 74HC595 4-Digit 7-Segment Display
- ESP8266 - 74HC595 4-Digit 7-Segment Display
여기서는 ESP32와 인터페이스 하는 부분을 설명하고 다른 인터페이스는 위 링크를 참고하세요.
ESP32 - 74HC595 4자리 7세그먼트 디스플레이
이 튜토리얼은 ESP32를 사용하여 74HC595 4자리 7세그먼트 디스플레이 모듈을 제어하는 방법을 안내합니다. 다음 주제를 다룹니다.
- ESP32를 74HC595 4자리 7세그먼트 디스플레이 모듈에 연결
- ESP32를 프로그래밍하여 모듈에 정수를 표시
- ESP32를 프로그래밍하여 모듈에 부동 소수점 숫자를 표시
- ESP32를 프로그래밍하여 모듈에 숫자와 문자를 표시
이 튜토리얼은 부동 소수점 값을 표시할 수 있는 4점 4자리 7세그먼트 디스플레이 모듈을 활용합니다. 콜론 구분 기호를 표시해야 하는 경우 TM1637 4자리 7세그먼트 디스플레이 모듈을 참조하세요.
이 튜토리얼에서 사용된 하드웨어
1 × ESP-WROOM-32 개발 모듈 1 × USB 케이블 Type-C 1 × 74HC595 4자리 7세그먼트 디스플레이 1 × 브레드보드 1 × 점퍼 와이어 1 × (선택 사항) ESP32용 9V 전원 어댑터 1 × (권장) ESP32용 나사 단자 확장 보드 또는 다음 센서 키트를 구매할 수 있습니다. 1 × DIYables 센서 키트(센서/디스플레이 30개) 1 × DIYables 센서 키트(센서/디스플레이 18개) 공개: 이러한 링크 중 일부는 제휴 링크입니다. 추가 비용 없이 구매에 대해 수수료를 받을 수 있습니다. 감사합니다.
74HC595 4자리 7세그먼트 디스플레이 소개
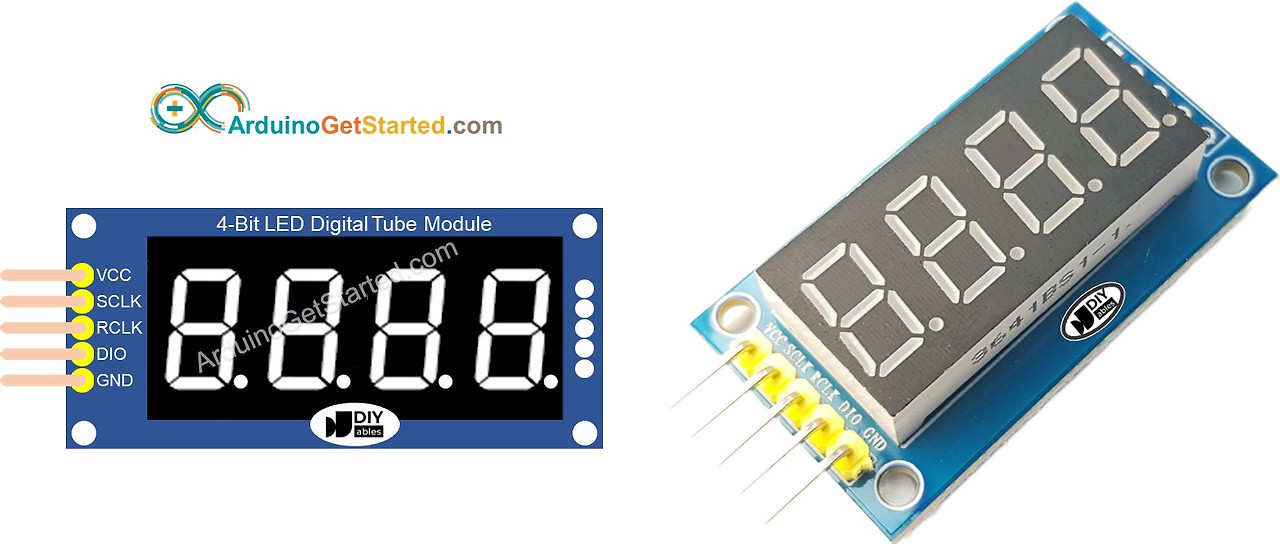
온도나 모든 부동 소수점 값을 표시하기에 이상적인 모듈은 74HC595 4자리 7세그먼트 디스플레이입니다. 이 모듈은 일반적으로 4개의 7세그먼트 LED, 4개의 점 모양 LED, 각 숫자에 대한 2개의 74HC595 드라이버를 포함합니다.
핀아웃
74HC595 4자리 7세그먼트 디스플레이 모듈에는 5개의 핀이 포함됩니다.
- SCLK 핀: 클록 입력 핀입니다. ESP32의 모든 디지털 핀에 연결합니다.
- RCLK 핀: 클록 입력 핀입니다. ESP32의 모든 디지털 핀에 연결합니다.
- DIO 핀: 데이터 I/O 핀입니다. ESP32의 모든 디지털 핀에 연결합니다.
- VCC 핀: 모듈에 전원을 공급합니다. 3.3V~5V 전원 공급 장치에 연결합니다.
- GND 핀: 접지 핀입니다.
배선 다이어그램
아래 표는 ESP32 핀과 74HC595 4자리 7세그먼트 디스플레이 핀 사이의 배선을 보여줍니다.
ESP32 74HC595 7세그먼트 디스플레이
Vin 5V
27 SCLK
26 RCLK
25 DIO

다른 핀을 사용하는 경우 코드의 핀 번호를 그에 맞게 수정해야 합니다. 이 이미지는 Fritzing을 사용하여 만들어졌습니다.
ESP32 및 기타 구성 요소에 전원을 공급하는 방법에 익숙하지 않은 경우 다음 자습서에서 지침을 찾을 수 있습니다. ESP32에 전원을 공급하는 방법.
라이브러리 설치
74HC595 4자리 7세그먼트 디스플레이를 쉽게 프로그래밍하려면 DIYables.io의 DIYables_4Digit7Segment_74HC595 라이브러리를 설치해야 합니다. 라이브러리를 설치하려면 아래 단계를 따르세요.

- Arduino IDE의 왼쪽 막대에 있는 라이브러리 아이콘을 클릭합니다.
- "DIYables_4Digit7Segment_74HC595"를 검색한 다음 DIYables.io의 DIYables_4Digit7Segment_74HC595 라이브러리를 찾습니다.
- 설치 버튼을 클릭합니다.
Github에서도 이 라이브러리를 볼 수 있습니다.
ESP32를 사용하여 74HC595 4자리 7세그먼트를 프로그래밍하는 방법
- 라이브러리 포함
#include <DIYables_4Digit7Segment_74HC595.h>
#define SCLK 27 // The ESP32 pin GPIO27 connected to SCLK
#define RCLK 26 // The ESP32 pin GPIO26 connected to RCLK
#define DIO 25 // The ESP32 pin GPIO25 connected to DIO
- 디스플레이 모듈의 SCLK, RCLK 및 DIO에 연결되는 ESP32의 핀을 정의합니다. 예를 들어, 핀 D7, D6 및 D5
- DIYables_4Digit7Segment_74HC595 유형의 디스플레이 객체를 만듭니다.
DIYables_4Digit7Segment_74HC595 display = DIYables_4Digit7Segment_74HC595(CLK, DIO);
- 그런 다음 음수를 지원하는 0 패딩 옵션으로 정수를 표시할 수 있습니다.
display.printInt(-13, false); // -999에서 9999까지의 값을 표시할 수 있습니다.
- 소수점 자리, 0 채우기 옵션, 음수 지원으로 부동 소수점 숫자를 표시할 수 있습니다.
display.printFloat(-9.2, 1, false);
- 하위 수준 함수를 사용하여 숫자, 소수점, 문자를 자릿수별로 표시할 수도 있습니다.
// display 9.3°C
display.clear();
display.setNumber(1, 9); // set 9 at the 1st digit
display.setDot(1); // set . at the 1st digit
display.setNumber(2, 3); // set 3 at the 2nd digit
display.setChar(3, SegChars::DEGREE); // set ° at the 3rd digit
display.setChar(4, SegChars::C); // set C at the 3rd digit
display.show(); // show on the display
- 74HC595 4자리 7세그먼트 모듈은 멀티플렉싱 기술을 사용하여 개별 세그먼트와 LED를 제어하므로 ESP32 코드는 다음을 수행해야 합니다.
- 메인 루프에서 display.show() 함수를 호출합니다.
- 메인 루프에서 delay() 함수를 사용하지 않습니다.
라이브러리 참조에서 자세한 내용을 확인할 수 있습니다.
ESP32 코드 - 정수 표시
/*
* This ESP32 code is created by esp32io.com
*
* This ESP32 code is released in the public domain
*
* For more detail (instruction and wiring diagram), visit https://esp32io.com/tutorials/esp32-74hc595-4-digit-7-segment-display
*/
#include <DIYables_4Digit7Segment_74HC595.h> // DIYables_4Digit7Segment_74HC595 library
#define SCLK 27 // The ESP32 pin GPIO27 connected to SCLK
#define RCLK 26 // The ESP32 pin GPIO26 connected to RCLK
#define DIO 25 // The ESP32 pin GPIO25 connected to DIO
DIYables_4Digit7Segment_74HC595 display(SCLK, RCLK, DIO);
void setup() {
Serial.begin(9600);
display.printInt(-13, false); // you can display a value from -999 to 9999
//display.printInt(-132, false);
//display.printInt(9132, false);
//display.printInt(132, false);
//display.printInt(32, false);
//display.printInt(2, false);
//display.printInt(2, true);
}
void loop() {
display.loop(); // MUST call the display.loop() function in loop()
// DO SOMETHING HERE
// NOTE: do NOT use the delay() function in loop because it affects to the multiplexing
}
빠른 지침
- ESP32를 처음 사용하는 경우 Arduino IDE에서 ESP32 환경을 설정하는 방법을 참조하세요.
- 위 이미지와 같이 배선합니다.
- 마이크로 USB 케이블을 통해 ESP32 보드를 PC에 연결합니다.
- PC에서 Arduino IDE를 엽니다.
- 올바른 ESP32 보드(예: ESP32 Dev Module)와 COM 포트를 선택합니다.
- 위 코드를 복사하여 ESP32 IDE로 엽니다.
- ESP32 IDE에서 업로드 버튼을 클릭하여 코드를 ESP32에 업로드합니다.
- 7세그먼트 디스플레이의 상태를 확인합니다.
ESP32 코드 - 플로트 표시
/*
* This ESP32 code is created by esp32io.com
*
* This ESP32 code is released in the public domain
*
* For more detail (instruction and wiring diagram), visit https://esp32io.com/tutorials/esp32-74hc595-4-digit-7-segment-display
*/
#include <DIYables_4Digit7Segment_74HC595.h> // DIYables_4Digit7Segment_74HC595 library
#define SCLK 27 // The ESP32 pin GPIO27 connected to SCLK
#define RCLK 26 // The ESP32 pin GPIO26 connected to RCLK
#define DIO 25 // The ESP32 pin GPIO25 connected to DIO
DIYables_4Digit7Segment_74HC595 display(SCLK, RCLK, DIO);
void setup() {
Serial.begin(9600);
display.printFloat(-9.2, 1, false);
//display.printFloat(-92.4, 1, false);
//display.printFloat(-9.24, 2, false);
//display.printFloat(192.4, 1, false);
//display.printFloat(19.24, 2, false);
//display.printFloat(1.924, 3, false);
}
void loop() {
display.loop(); // MUST call the display.loop() function in loop()
// DO SOMETHING HERE
// NOTE: do NOT use the delay() function in loop because it affects to the multiplexing
}
ESP32 코드 - 온도 표시
/*
* This ESP32 code is created by esp32io.com
*
* This ESP32 code is released in the public domain
*
* For more detail (instruction and wiring diagram), visit https://esp32io.com/tutorials/esp32-74hc595-4-digit-7-segment-display
*/
#include <DIYables_4Digit7Segment_74HC595.h> // DIYables_4Digit7Segment_74HC595 library
#define SCLK 27 // The ESP32 pin GPIO27 connected to SCLK
#define RCLK 26 // The ESP32 pin GPIO26 connected to RCLK
#define DIO 25 // The ESP32 pin GPIO25 connected to DIO
DIYables_4Digit7Segment_74HC595 display(SCLK, RCLK, DIO);
void setup() {
Serial.begin(9600);
// display 9.3°C by controlling digit by digit
display.clear();
display.setNumber(1, 9); // set 9 at the 1st digit
display.setDot(1); // set . at the 1st digit
display.setNumber(2, 3); // set 3 at the 2nd digit
display.setChar(3, SegChars::DEGREE); // set ° at the 3rd digit
display.setChar(4, SegChars::C); // set C at the 3rd digit
display.show(); // show on the display
}
void loop() {
display.loop(); // MUST call the display.loop() function in loop()
// DO SOMETHING HERE
// NOTE: do NOT use the delay() function in loop because it affects to the multiplexing
}
비디오 튜토리얼
비디오를 만드는 것은 시간이 많이 걸리는 작업입니다. 비디오 튜토리얼이 학습에 필요한 경우 YouTube 채널을 구독하여 알려주세요. 비디오에 대한 수요가 높으면 비디오 튜토리얼을 만들 것입니다.
- ESP32 - TM1637 4자리 7세그먼트 디스플레이
잘 만들고 정보가 가득한데 너무 자료 이동을 금지한 탓에 빛이 바랬다. 그래도 역시 사이트 내용이 우수하다.
위 문서의 자료 링크는 이곳을 따라가세요. 배움을 멈추지 마세요.
'ESP32' 카테고리의 다른 글
| ESP32 타이머 및 타이머 인터럽트 (4) | 2024.10.24 |
|---|---|
| ESP32: Bluetooth를 사용하여 WiFi 연결 설정 (7) | 2024.10.23 |
| Android와 함께하는 ESP32 블루투스 (2) | 2024.10.23 |
| ESP32 터치 버튼 시작하기 [코드 및 배선 다이어그램 포함] (11) | 2024.10.22 |
| ESP32 클라이언트 서버 Wi-Fi 통신(두 보드 간) (6) | 2024.10.18 |
| ESP32 SSD1306 OLED 디스플레이 (6) | 2024.10.17 |
| ESP32 BME280 압력, 온도, 습도 데이터 읽기 (0) | 2024.10.14 |
| ESP32 DHT11 DHT22 온도 및 습도 센서 모니터 회로와 코드 (0) | 2024.10.14 |
취업, 창업의 막막함, 외주 관리, 제품 부재!
당신의 고민은 무엇입니까? 현실과 동떨어진 교육, 실패만 반복하는 외주 계약,
아이디어는 있지만 구현할 기술이 없는 막막함.
우리는 알고 있습니다. 문제의 원인은 '명확한 학습, 실전 경험과 신뢰할 수 있는 기술력의 부재'에서 시작됩니다.
이제 고민을 멈추고, 캐어랩을 만나세요!
코딩(펌웨어), 전자부품과 디지털 회로설계, PCB 설계 제작, 고객(시장/수출) 발굴과 마케팅 전략으로 당신을 지원합니다.
제품 설계의 고수는 성공이 만든 게 아니라 실패가 만듭니다. 아이디어를 양산 가능한 제품으로!
귀사의 제품을 만드세요. 교육과 개발 실적으로 신뢰할 수 있는 파트너를 확보하세요.
캐어랩



